
Cookie란?
우리가 알고 있기로는 분명 HTTP 프로토콜은 stateless(상태를 가지고 있지 않음) 성질을 가지고 있다. 즉 서버 <---> 클라이언트 간 관계에서 서버입장에서는 클라이언트에 대한 정보를 가지고 있지 않아야 한다. 그럼에도 불구하고 장시간 로그인이 유지되고, 내가 담은 물건이 장바구니에서 볼 수 있고, 페이스북에 접속하면 내가 원하는 광고만 뜬다. 왜 그런걸까?
Cookie는 서버 사이드에서 클라이언트 정보를 저장하는 방법 중 하나다. 서버는 원하면 언제든지 클라이언트에서 쿠키를 이용해 user의 정보를 가져올 수 있게 된다. 즉 쿠키를 이용한다는 것은 서버 사이드에서 클라이언트에게 데이터를 전송하는 것 뿐만 아니라 클라이언트로부터 정보를 받아오는 것도 포함하게 된다.
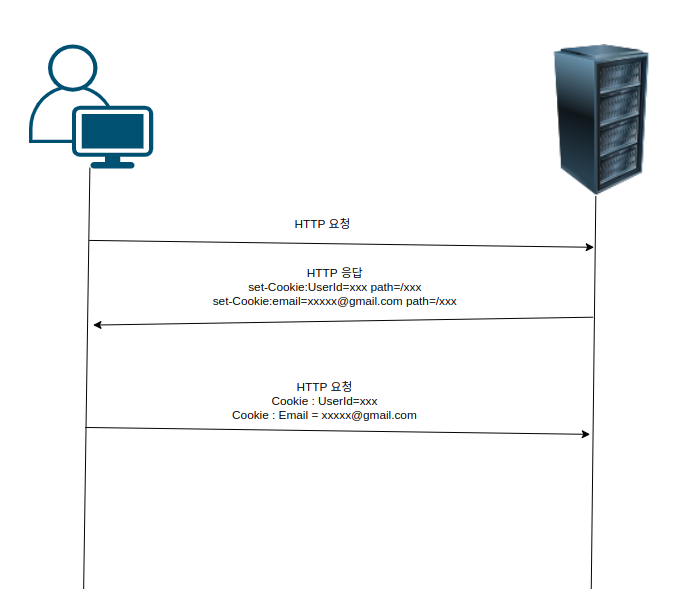
쿠키가 전송되는 방식
사용자가 서버에 HTTP 요청하면 서버에서는 사용자정보를 받아 Cookie에 태워서 최초 응답을 보내게 된다. 이 후 클라이언트는 서버가 보낸 cookie를 다른 HTTP 요청에 태워서 함께 보내게 된다. 이제 서버는 user를 특정할 수 있게 되고 user에 최적화된 정보, UI를 제공할 수 있게 된다.

Cookie가 사용되는 대표적인 예는 로그인 상태 유지 옵션이다. 서버에서 장기간 사용자에 대해 정보를 가지고 있어야 하는 경우 cookie를 사용해서 user를 특정하고 그에 맞는 서비스 제공이 가능해진다. 이 때문에 페이스북에서 내가 관심있는 주제에 대한 광고가 나오고 장시간 로그인 유지가 가능해지는 것이다.

cookie 특성을 이용해서 상태정보를 담지 못하는 HTTP 통신에서 stateful한 통신이 가능하게 된다. 하지만 cookie는 장시간 보존될 수 있는 데이터이며 JS를 이용해 접근도 가능하기 때문에 가급적이면 민감한 User 정보를 cookie에 담는 것은 부적절하다.
Cookie Options
쉽게 말해서 Cookie는 사용자 정보를 담고 있는 정보객체다. 서버에서는 사용자를 특정해서 서비스 제공에 유용하게 사용할 수 있지만 다른 말로는 공격자들이 Cookie를 탈취해서 민감한 정보를 사용하거나 사용자 권리를 침해하는 경우가 있을 수 있다는 것이다.
이런 이유로 Cookie는 서버에서 클라이언트 정보를 알 수 있는 수단이지만 아무때나 접근할 수 있는 정보는 아니다. 데이터를 저장한 시점이후 특정 조건이 만족해야만 cookie 정보에 대한 접근이 가능해진다. 조건은 options으로 지정하게 된다.
① Domain
도메인(Domain)이란 www.google.com이나 www.naver.com 같은 서버에 접속가능한 DNS로 만들어진 이름이다. cookie 옵션에서 domain을 지정하게 되면 도메인이 일치하는 경우에만 cookie를 전송할 수 있게 된다. cookie에 지정되는 도메인은 서브도메인(www 등)이나 포트, 경로를 제외한 값을 지정한다. google.com이 도메인이 된다.
② Path
도메인 뒤에 위치하는 path는 라우팅에 필요한 경로다. Path 옵션이 지정되면 path가 모두 만족하는 경우에 한해 cookie를 전송할 수 있게 된다. 만약 path 옵션에 /users라고 지정된다면 추가 경로가 존재하더라도 cookie전송이 가능하다. 즉 /users/logout 경로에서도 cookie 전송이 가능하다.
③ MaxAge or Expires
만약 공공 PC에서 로그인 한 후 로그아웃을 하지 않은 경우 해당 PC에는 나의 정보를 담은 cookie가 그대로 남아있게 된다. 악용될 소지가 있기 때문에 cookie의 유효기간을 정하는 옵션이 MaxAge or Expires다. 지정된 시간이 지나면 cookie는 자동으로 파기된다. 만약 옵션이 지정되지 않은 경우 브라우저 탭을 닫아야 cookie가 제거된다.
- MaxAge : 향후 몇 초동안 쿠키가 유효한지 지정한다.
- Expires : Date를 기준으로 얼마동안 쿠키가 유효한지 지정한다.
④ Secure
cookie를 전송할 때 쿠키 전송 여부를 결정하는 옵션이다. 만약 secure 옵션이 true로 지정된 경우 HTTPS 프로토콜을 이용하는 통신에 한해 cookie 전송이 가능해진다.
⑤ HttpOnly
cookie는 서버에서 클라이언트 정보를 얻어올 때 유용하게 사용되지만 악용될 가능성이 높다. 그 이유 중 하나가 바로 JS를 이용해 쿠키 접근이 가능하기 때문이다. Javascript에서 cookie 접근을 통제하는 옵션이 HttpOnly다. 만약 true로 지정되는 경우 JS에서 cookie 접근이 불가능하다. 기본적으로 false로 지정되기 때문에 XSS 공격에 취약하게 된다.
⑥ sameSite
Cross-Origin 요청을 받은 경우 요청 메서드와 옵션 조합으로 서버의 cookie 전송 여부를 결정하는 옵션이다. 옵션들을 지정한 후 서버에서 클라이언트에 cookie를 최초로 전송하게 되면 Header에 set-Cookie라는 프로퍼티에 cookie가 담겨 전송된다. 이 후 클라이언트는 Cookie 프로퍼티에 cookie를 담아 서버에 전송하게 된다.
- Lax : Cross-Origin 요청에서 GET 메소드에 대해서만 cookie를 전송할 수 있게 된다.
- Strict : Cross-Origin 요청이 아닌 same-stie(요청을 보낸 Origin과 서버의 도메인이 같은 경우) 요청에 대해서만 cookie를 전송할 수 있게 된다.
- None : cookie를 보내는데 제약이 없다. None 옵션을 지정하기 위해서는 Secure 옵션이 필요하다.
Reference
[Security] HTTP vs HTTPS 차이
HTTPS 프로토콜 HTTPS(Hyper Text Transfer Protocol Secure Socket Layer)란 HTTP over SSL(TLS) 혹은 HTTP over Secure라고 불린다. HTTPS는 서버와 클라이언트 간 통신하는 과정에서 내용을 SSL || TLS 알고리..
about-tech.tistory.com
[Programming] CORS란? (preflight, OPTIONS 메소드?)
CORS가 도입된 배경 CORS가 도입되기 전 클라이언트들은 서버에서 제공하는 리소스를 가지고만 서버와 통신을 진행했다. 이 경우 서버와 클라이언트의 origin은 동일했기 때문에 굳이 CORS를 도입하
about-tech.tistory.com
'Programming' 카테고리의 다른 글
| [Security] JWT 토큰 기반 인증이란? (0) | 2022.06.08 |
|---|---|
| [Security] HTTP session이란 ? (session cookie 차이) (0) | 2022.06.07 |
| [Security] HTTP vs HTTPS 차이 (0) | 2022.06.07 |
| [회고록] 코드스테이츠 블록체인 부트캠프 국비 후기 (Digital Training 과정) (10) | 2022.06.07 |
| [MongoDB] mongoexport / mongoimport / mongodump / mongorestore 사용법 (0) | 2022.06.03 |





댓글