기존 IPFS에 파일을 업로드하고, NFT 민팅을 잘 하고 있었는데, 이 때 사용했던 엔드포인트가 Infura였다. ipfs.infura.io/ipfs/ URI로 사용하면 되었는데, 2022년 8월 11일 자로 deprecated 되었다. 다른 방법을 찾아야 하는데, Web3 Stroage 또는 NFT Storage가 있다.

NFT Storage 설치 방법
NFT Storage는 npm 모듈로 설치를 진행해준다.
npm install nft.storage
의존성 관리 모듈을 yarn으로 사용하면 다음과 같이 설치 해준다.
yarn add nft.storage
NFT Storage 공식 사용 매뉴얼
NFT Storage를 사용하기 위해서는 API Key가 필요하다. API Key는 여기서 받을 수 있다.
import { NFTStorage, File } from 'nft.storage'
const client = new NFTStorage({ token: 'API_TOKEN' })
async function main() {
const metadata = await client.store({
name: 'Pinpie',
description: 'Pin is not delicious beef!',
image: new File(
[
/* data */
],
'pinpie.jpg',
{ type: 'image/jpg' }
),
})
console.log(metadata.url)
// ipfs://bafyreib4pff766vhpbxbhjbqqnsh5emeznvujayjj4z2iu533cprgbz23m/metadata.json
}
main()
NFT Storage 실제 사용
1. 프로젝트에서 npm으로 NFT Storage 모듈을 설치해준다.
2. API 토큰을 받아와서 NFTStorage 객체를 생성한다.
const client = new NFTStorage({
token:
"API_Token",
});
3. name, description, image를 하나의 Object로 구성해서 IPFS에 업로드한다. 업로드하는 메소드는 strore()를 사용한다.
const metadata = {
name: "",
description: "",
image: file,
};
const result = await client.store(metadata);여기서 주의할 점은 NFT Storage에서는 이미지 파일만 등록이 안된다. 반드시 name, description 키 값을 함께 포함한 Object 형태로 업로드를 해야 됨.
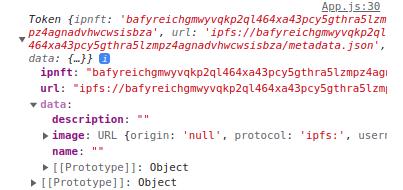
4. IPFS에 등록된 해시값(주소)로 등록된 메타데이터를 확인한다. 반환되는 Object는 다음과 같다.

const result = await client.store(metadata);
console.log(result.ipnft);
NFT Storage 실제 코드
import logo from "./logo.svg";
import "./App.css";
import {
Box,
Button,
Container,
InputBase,
Stack,
Typography,
} from "@mui/material";
import { useState } from "react";
import { NFTStorage } from "nft.storage";
const client = new NFTStorage({
token:
"API-KEY",
});
function App() {
const [tokenURI, setTokenURI] = useState("");
const [file, setFile] = useState(null);
const uploadToIPFS = async () => {
const metadata = {
name: "",
description: "",
image: file,
};
const result = await client.store(metadata);
console.log(result);
setTokenURI(JSON.stringify(result));
};
return (
<div className="App">
<Box>
<Stack
direction="column"
style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
}}
>
<InputBase type="text" />
<InputBase type="file" onChange={(e) => setFile(e.target.files[0])} />
</Stack>
<Button variant="contained" onClick={uploadToIPFS}>
Upload to IPFS
</Button>
<Typography variant="h6">{tokenURI}</Typography>
</Box>
</div>
);
}
export default App;
NFT Storage 후기
솔직히 사용하는 부분에 있어서는 infura 게이트를 사용하는게 훨씬 편하다. NFT를 민팅하는데, 굉장히 간단하게 코드를 짤 수 있었는데, 뭐, 서비스가 종료되니 어쩔 수 없이 NFT Storage를 사용하게 된다.
Reference
[Git] 되돌리기 명령어 (restore, reset, clean 사용법)
Local Repository에서 작업하다 수정사항을 이전 단계로 돌려야 하는 경우 일일이 수정사항을 찾아서 되돌리기는 시간이 많이 소요됩니다. 수정 사항을 되돌리는 작업은 2가지 단계로 나눌 수 있습
about-tech.tistory.com
[Blockchain] getTransactionsByAccount() 함수 구현하기
이더스캔을 보면 지갑 Account(EOA)나 컨트랙트 Account(CA)를 통해 해당 계정에서 발생한 트랜잭션을 모니터링 할 수 있습니다. 이더스캔의 경우 독립적인 데이터베이스를 두고, 트랜잭션이 발생할
about-tech.tistory.com
[Blockchain] Web3.js 사용 방법
Web3.js를 통해 이더리움 블록체인 네트워크의 노드와 통신을 구축할 수 있습니다. JSON RPC 형식으로 통신을 지원하며, 노드에 접속하는 엔드포인트는 Infura에서 HTTP, IPC, WebSocket 프로토콜을 사용해
about-tech.tistory.com
'Programming' 카테고리의 다른 글
| Node.js cookie 사용법 (로그인에 쿠키를 사용하면 안되는 이유) (1) | 2022.08.27 |
|---|---|
| Mocha Chai framework for testing install (0) | 2022.08.20 |
| [에러 해결] Invalid options object. Dev Server has been initialized using an options object that does not match the API schema. (1) | 2022.08.16 |
| [Git] 되돌리기 명령어 (restore, reset, clean 사용법) (3) | 2022.08.14 |
| [회고록 ]코드스테이츠 NFT Marketplace 프로젝트 완료 후기 (0) | 2022.08.13 |





댓글