Caver-js
Klaytn 블록체인을 Javascript를 사용해 접근하기 위해서는 Caver-js를 사용한다. caver-js는 HTTPS, 웹 소켓 연결로 Klaytn 블록체인과 Javascript 간 상호작용을 가능하게 한다.
Caver-js 사용법
Caver-js 설치
우선 caver-js 모듈을 설치해준다.
npm install caver-js
Klaytn Endpoint Node 접속
caver-js를 통해 Provider를 제공해준다. Klaytn의 EN 노드 엔드포인드 URL을 인자로 보내주면 된다. 예제에서는 Klaytn baobab 테스트넷으로 접속한다.
const Caver = require('caver-js');
const caver = new Caver("https://api.baobab.klaytn.net:8651/");
Klaytn Account 생성
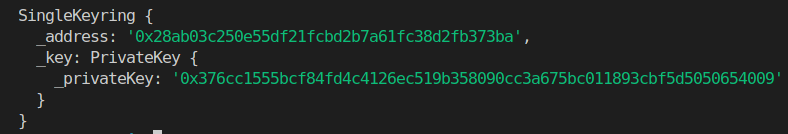
1. caver.wallet.keyring 패키지로 계정을 생성한다.
async function accountTest(){
const keyring = caver.wallet.keyring.generate();
console.log(keyring);
}

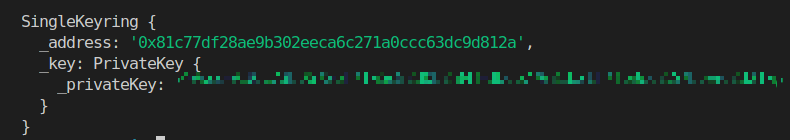
2. Kaikas 지갑에서 관리중인 계정을 가져올 수도 있다. createFromPrivateKey() 메소드를 사용한다.
async function kaikasFunction() {
const keyring = caver.wallet.keyring.createFromPrivateKey(
process.env.PRIVATE_KEY
);
console.log(keyring);
}
3. 계정 등록
계정을 생성하거나 기존의 Kaikas에서 사용중인 계정을 가져오면, caver.wallet 패키지에 등록해야 트랜잭션을 일으킬 수 있다.
caver.wallet.add(keyring);
Klaytn Contract 배포
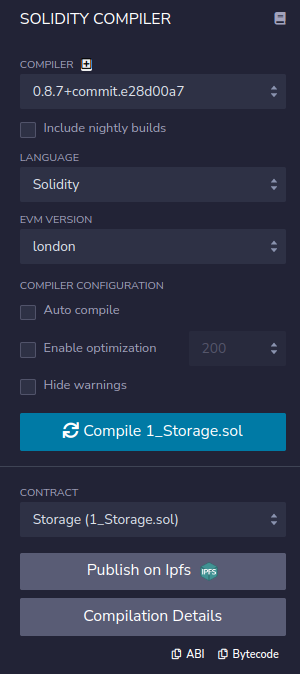
klaytn remix IDE를 사용해 Contract를 배포한다. 기본 작성되어 있는 Storage 컨트랙트를 컴파일 => 배포 진행한다.
// SPDX-License-Identifier: GPL-3.0
pragma solidity >=0.7.0 <0.9.0;
/**
* @title Storage
* @dev Store & retrieve value in a variable
*/
contract Storage {
uint256 number;
/**
* @dev Store value in variable
* @param num value to store
*/
function store(uint256 num) public {
number = num;
}
/**
* @dev Return value
* @return value of 'number'
*/
function retrieve() public view returns (uint256){
return number;
}
}
컴파일이 성공적으로 완료되면, [Compilation Details] 탭에서 ABI를 복사해둔다.

Klaytn Remix에 계정을 연결하고 Baobab 테스트넷에 컨트랙트를 배포한다. [Deployed Contracts] 탭에서 배포된 컨트랙트의 Address를 가져올 수 있다.

caver-js로 배포된 컨트랙트를 abi와 address 2개의 인자로 객체를 가져올 수 있다.
const contractInstance = new caver.contract(
contractAbi,contractAddress
);
앞서 생성 및 등록된 계정을 트랜잭션 발생 계정으로 사용해 트랜잭션을 발생시키고, call 메소드를 사용할 수 있다.
await contractInstance.methods
.store(15)
.send({
from: keyring.address,
gas: '60000',
});
const temp = await contractInstance.methods.retrieve().call();
console.log(temp);
Klaytn 블록체인에 접근할 수 있는 caver-js를 사용해 컨트랙트와 계정을 생성해 메소드를 작동시키는 부분 까지 알아봤다. 이더리움의 web3 모듈에서는 server에서 트랜잭션 발생 기능이 제한되어 있었던 반면, Klaytn에서는 자유롭게 사용할 수 있어 좀더 다양한 기능을 테스트 해볼 수 있겠다.

좋아요는 큰 힘이 됩니다.
Truffle Testing 방법 (Mocha, chai 사용)
Truffle 에서 개발, 배포, 테스팅 까지 원큐에 끝낼 수 있습니다. Truffle Test Truffle에서 테스트를 할 수 있는 방법은 2가지가 있습니다. solidity파일로도 가능하고, test.js 파일로도 가능합니다. 두가지
about-tech.tistory.com
Truffle Ropsten Deploy config migrate Testnet에 컨트랙트 배포 + verify 방법
Truffle은 이더리움 솔리디티로 제작된 스마트 컨트랙트를 컴파일, 테스트, 배포(Migrate) 할 수 있는 프레임 워크 입니다. Truffle에서 컴파일을 진행하면, ABI와 Bytecode 등 컨트랙트를 사용할 수 있는
about-tech.tistory.com
[회고록] 첫번째 프로젝트(Opensea) 시작
첫번째 프로젝트를 진행하게 되었습니다. 목표는 Opensea 클론이고, 모든 기능을 다 넣기에는 시간도 우리의 지식도 부족하므로, 제한적인 기능을 Bare-Minimum으로 두고, 추가 기능은 Advanced, Nightmare
about-tech.tistory.com




댓글