Javascript가 괴물이 되어가는 과정
Javascript는 동적 타입 언어입니다. 즉, 변수의 타입이 런타임 환경에서 결정되어 버립니다. 예외 상황에 취약하다는 단점을 가지고 있습니다. Javascript 언어의 태생이 웹 브라우저에서 구동되는 목적이다 보니 말도 안되는 코드도 어떻게든 작동되도록 설계되어 있습니다.
정말 정말 이상한 코드를 하나 보시죠. arr라는 배열에 true Boolean 타입의 변수를 더해줬습니다. 이런 경우는 거의 없겠지만 Javascript가 괴물이 되어가는 상황을 가정해봤습니다.
과연 result 변수에는 어떤 내용이 담겨 있을까요?
const arr = [1,2,3]
const result = arr + true;
console.log(result);
console.log(typeof result);
놀랍게도 result는 1,2,3true라는 기괴한 결과값을 반환하고 있습니다. 심지어 type도 Array도 아니고, Boolean도 아닌 String값으로 변해버립니다.
1,2,3true
string
이런 타입 안정성이 떨어진다는 이유로, 대규모 웹 애플리케이션을 설계하는 입장에서는 Javascript 보다는 Typescript를 선호하게 되구요, Nest.js와 같은 웹 서버 프레임워크가 등장한 배경이기도 합니다. 이번 포스팅에서는 Typescript로 Express 서버 프로그램을 1분만에 만들어보도록 하겠습니다.
Typescript Exrpess Install 🔨
① tsc를 설치합니다. Typescript Compiler로 Typescript를 Javascript로 변환해주는 모듈입니다.
$ npm i -g tsc
② tsconfig.json 파일을 생성합니다.
tsconfig.json은 Javascript로 어떤 방식으로 변환할지를 설정하는 파일입니다.
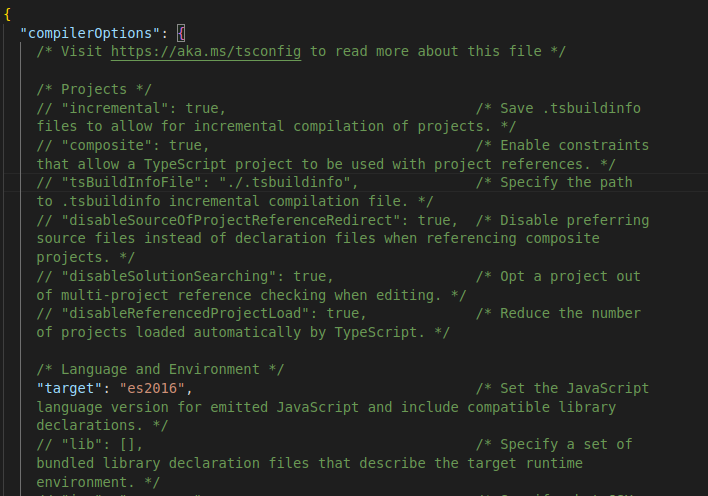
$ tsc -inittsconfig.json 파일이 생성되었고, 안에 보시면 엄청 많은 내용이 들어있습니다. 모든 내용을 다 사용하는 건 아니지만 각 옵션이 어떤 역할을 하는지 알아보시면 좋습니다.

간단한 express 앱을 만들기 위해서는 아래 옵션만으로도 충분합니다.
{
"compilerOptions": {
/* Language and Environment */
"target": "ES6" /* Set the JavaScript
/* Modules */,
"module": "commonjs" /* Specify what module code is generated. */,
"rootDir": "./src" /* Specify the root folder within your source files. */,
"moduleResolution": "node" /* Specify how TypeScript looks up a file from a given module specifier. */,
"outDir": "./build" /* Specify an output folder for all emitted files. */,
"esModuleInterop": true /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */,
"forceConsistentCasingInFileNames": true /* Ensure that casing is correct in imports. */,
/* Type Checking */
"strict": true /* Enable all strict type-checking options. */,
"skipLibCheck": true /* Skip type checking all .d.ts files. */
}
}
package.json 파일 구성 🗂
혹시 ts-node나 @types/node 등 Typescript 모듈이 글로벌하게 설치되어 있다고 하더라도 package.json에 종속 모듈로 설치해주시는게 좋습니다. 혹시 다른 개발자가 이 코드를 실행할 때 불편함을 겪지 않도록 필요한 모듈은 대부분 설치를 해서 package.json으로 관리해주시는게 좋습니다.
① package.json 파일 생성
$ npm init -y
② 종속 모듈 설치
express는 레귤러 모듈로 관리하고, 나머지 모듈들은 개발용 모듈로 관리하겠습니다.
- ts-node : Typescript로 작성된 파일은 Build 작업을 생략하고 바로 실행해줍니다.
- @types/* : Typescript에게 알려주는 타입 정의 파일입니다.
- nodemon : 개발 환경에서 수정사항을 즉각 반영해서 모니터링 해주는 Node Demon입니다.
$ npm i express
$ npm i -D nodemon ts-node typescript @types/express @types/node
③ scripts 설정
package.json에서 3개의 scripts를 지정해줍니다.
- start : node 앱을 시작합니다. Javascript가 빌드되면 build/*에 저장됩니다.
- dev : src/*.ts 파일을 nodemon을 실행한 상태로 실행합니다.
- build : Typescript로 작성된 파일을 JS로 빌드합니다.
"scripts": {
"start" : "node ./build/app.js",
"dev" : "nodemon ./src/app.ts",
"build" : "tsc -p ."
}
Typescript Server
/src/app.ts 파일을 생성하고 아래 코드를 입력합니다.
import express, {Request, Response} from 'express';
const app = express();
app.get('/', (req:Request, res: Response)=>{
res.send("hello world");
})
app.listen(9999, ()=>{
console.log('server is on 5000 port');
})
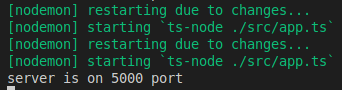
① express 서버를 개발모드에서 실행합니다.
$ npm run dev

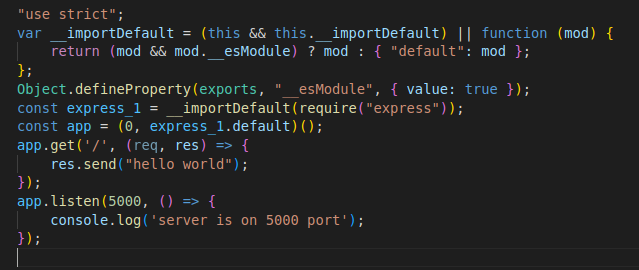
② Typescript로 작성된 server를 JS로 빌드합니다.
$ npm run build
tsconfig.json에서 ES6 모듈을 target으로 잡았기 때문에 Arrow Function이 적용된 JS 파일이 build 디렉토리 하위에 생성됩니다.

③ JS로 빌드된 Server를 실행합니다.
$ npm start

🚀️ 도움이 되셨다면 구독과 좋아요 부탁드립니다 👍️
Django 프로젝트 시작하는 방법 💡️
Django는 python을 사용하는 서버 제작 프레임워크 입니다. 프로젝트를 시작해 간단하게 서버 프로그램을 돌릴 수 있습니다. Django 프로젝트 시작하는 방법 💡️ Django 프로젝트를 시작하기 앞서, 의
about-tech.tistory.com
Transpile VS Compile 차이점?
Babel, Typescript는 Javascript를 컴파일하는 도구입니다. 웹 브라우저가 이해할 수 있는 이전 버전의 Javascript로 트랜스컴파일러로 Babel을 사용합니다. 또한 Typescript는 정적 타입 기능을 추가해 Javascrip.
about-tech.tistory.com
Nginx 란? 웹 서버 개념 이해하기
웹 서버란? 팀 버너스 리가 구축한 월드 와이드 웹(WWW)은 인터넷 네트워크에서 동작하는 프로토콜입니다. 인터넷에서는 클라이언트가 웹 서버에게 요청을 보내고 연결은 HTTP 프로토콜로 연결이
about-tech.tistory.com
'Programming' 카테고리의 다른 글
| 브라우저 주소창에 URL을 입력하면 어떻게 될까? (0) | 2022.10.12 |
|---|---|
| Do it 타입스크립트 프로그래밍 후기 💡 (0) | 2022.10.11 |
| mkdir -p 옵션이란? 💡 (0) | 2022.10.10 |
| 백엔드 개발자 기술 면접 질문 준비 정리 (0) | 2022.10.06 |
| Markdown code block language 선택하는 방법💡️ (0) | 2022.10.02 |





댓글