React를 통해 멋진 웹 애플리케이션을 만들었다면 많은 사람들이 이용할 수 있도록 배포를 진행해야 할 것입니다. 웹 애플리케이션을 배포하는 방법은 여러가지가 있는데요, 이번 콘텐츠에서는 React를 AWS의 S3 버킷과 CodePipeline 제품을 사용해 CI/CD 를 구성해보도록 하겠습니다.

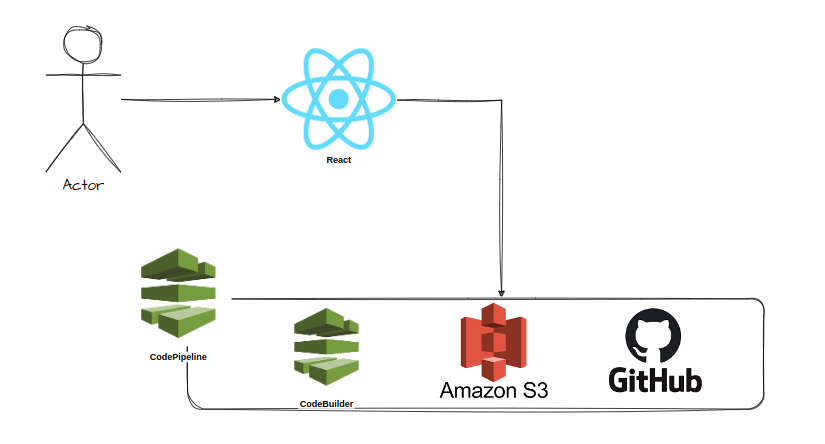
배포 아키텍처
클라이언트 파트 배포 아키텍처는 다음과 같습니다.
- 사용자가 웹 사이트에 접속하면 빌드된 React 웹 애플리케이션을 전달받습니다.
- 우리가 코드를 push 하면 CodePipeline이 작동하면서 Gihub에서 코드를 가져옵니다.
- 가져온 코드를 CodeBuilder를 통해 build 합니다.
- build가 완료된 코드는 AWS S3 버킷에 담기게 됩니다.
- 사용자는 새롭게 배포된 코드를 받아볼 수 있습니다.

CI/CD를 사용하는 이유?
자동화 파이프라인을 구축하는 이유는 프로그램 유지보수가 원할하기 때문입니다. 만약 배포 파이프라인이 없다면 깃헙에 업로드한 코드를 S3에 build 한 후에 수동으로 코드를 업로드 하는 작업을 거쳐야 합니다. 간단한 웹앱이 아니라 코드가 1만줄이 넘어가고, 관리해야 할 버킷이 100개가 넘어가면 사람이 할 수 있는 일이 아닙니다.
배포 파이프라인을 구축해놓으면 단계별로 코드가 정상작동하는지 명시적으로 확인할 수 있습니다. 빌드 후 테스팅을 거쳐 코드 정상 작동여부를 확인하고 자동으로 배포까지 걸어놓을 수 있습니다. 개발자가 코드를 배포할 때 일일이 테스트를 진행하고 코드를 검증할 필요가 없습니다.

React 웹앱 만들기
먼저 배포에 사용할 간단한 React 웹앱을 만들어보겠습니다.
$ npx create-react-app hellopipe
우리 목적은 pipeline을 구축하는 일입니다.

루트 디렉토리에서 buildspec.yml 파일을 생성합니다.
# buildspec.yml
version: 0.2
phases:
pre_build:
commands:
- npm install
build:
commands:
- npm run build
artifacts:
files:
- '**/*'
base-directory: ./build
Github Repository 생성
새로운 Git Repository를 생성하고 기존 코드를 push합니다.

AWS CodePipeline 구축
AWS Codepipeline을 검색해서 메인 콘솔에 접속합니다.

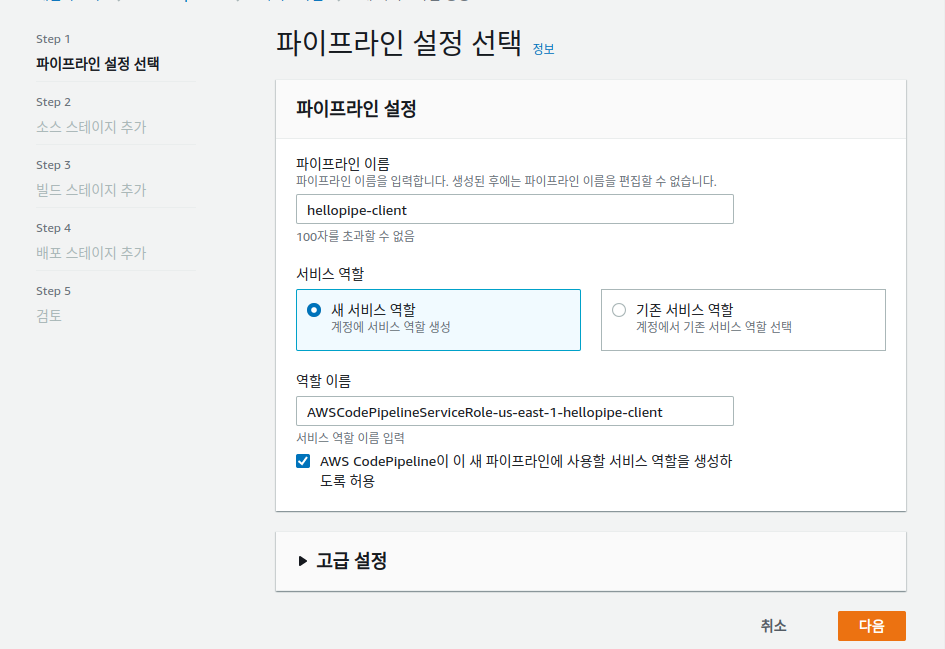
새로운 파이프라인을 생성합니다.

새로운 파이프라인 이름을 지정해주고 다음을 클릭합니다.

소스 공급자는 GitHub(버전2)를 선택합니다.


Github에 연결을 클릭하고 연결이름을 지정합니다.

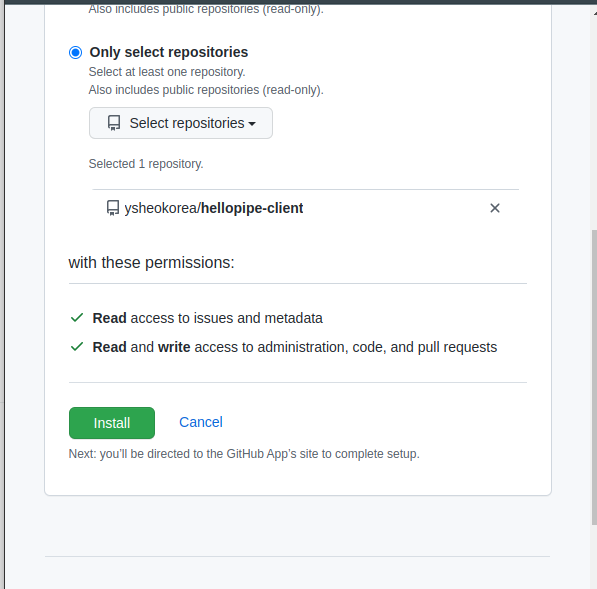
새 앱 설치를 클릭합니다.

Only select repositories를 선택해서 hello pipeline client가 담긴 레포를 선택합니다.

연결을 클릭합니다.

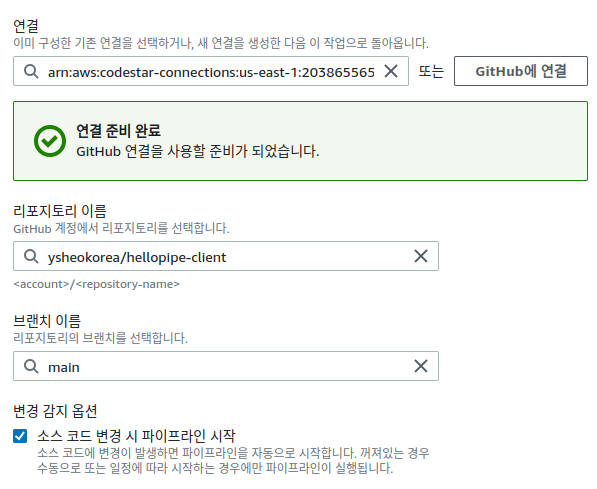
이제 레포 이름과 브랜치를 입력해줍니다. 다음을 클릭합니다.

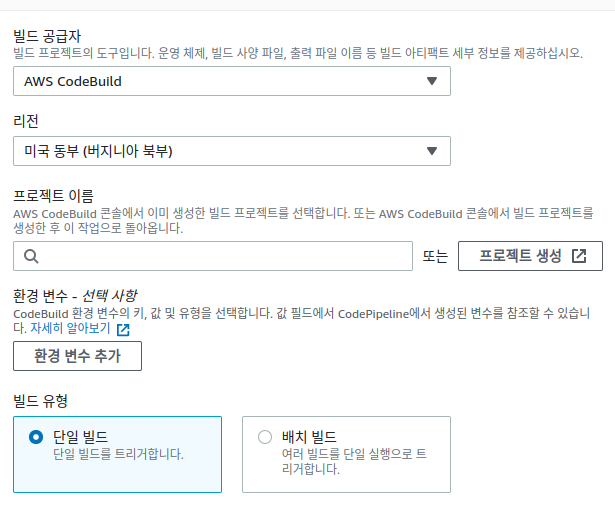
빌드 공급자는 AWS CodeBuild를 선택합니다. 프로젝트 생성을 클릭합니다.

빌드 프로젝트 이름을 지정합니다.

환경 이미지는AWS CodeBuild에서 사용하는 이미지 사용 / 운영체제는 Ubuntu를 선택합니다.(도커로 컨테이너화 관리를 하고 싶다면 사용자 지정 이미지로 선택하시면 됩니다.)

런타임, 이미지, 이미지 버전, 환경유형을 선택합니다.

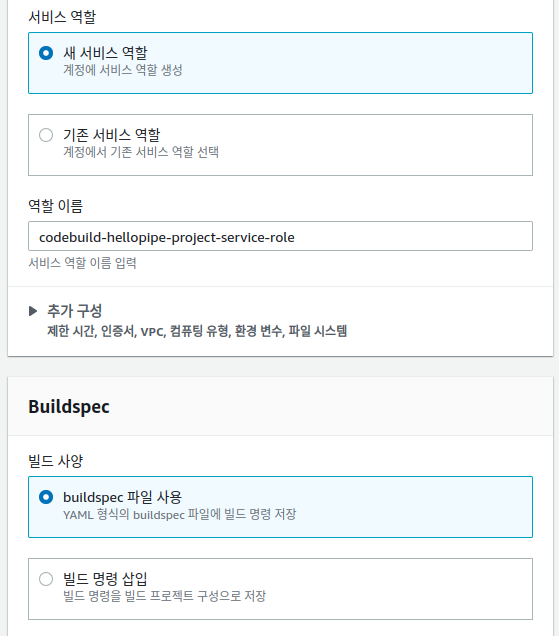
서비스 역할과 빌드 사양을 선택합니다.

S3 버킷이 많아질 경우 운영비용이 과다 청구될 수 있으므로, CloudWatch로 빌드 출력 로그를 찍어 리소스를 분산합니다.
배포 공급자를 Amazon S3로 선택합니다. 기존의 생성했던 버킷을 선택합니다.
⚠️ 배포하기 전에 파일 압축 풀기를 반드시 선택해야 합니다.
⚠️ 선택하지 않은 경우, 정상적인 코드 배포가 안됩니다.

검토 단계에서 우리가 구성했던 Pipeline을 요약해줍니다.
- 파이프라인 설정
- 소스 작업 공급자 : Github
- 빌드 작업 공급자 : AWS CodeBuild
- 배포 작업 공급자 : Amazon S3
구성 내용이 모두 맞다면 파이프라인 생성을 클릭합니다.

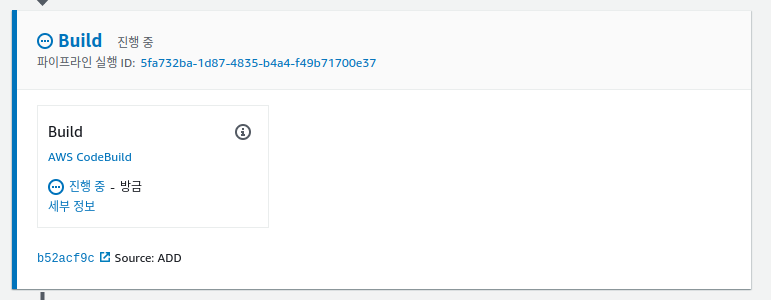
파이프라인이 생성되면 Github Repo에 올라간 코드를 불러와서 Codebuild를 통해 빌드한 후 S3 버킷에 담는 파이프라인이 바로 작동하기 시작합니다.
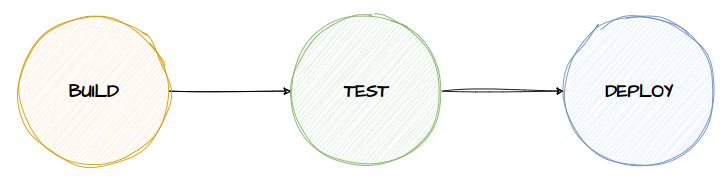
Source -> Build -> Deploy 과정이 모두 정상적으로 처리되면 초록색으로 탭과 오른쪽 버튼이 변경됩니다.


Amazon S3 버킷 > 속성에 들어갑니다. S3 엔드포인트를 클릭하면 우리가 만든 웹앱이 정상적으로 출력됩니다.

AWS CodePipeline 테스트
React App.js에서 내용을 수정하고 다시 git push를 입력하면 AWS CodePipeline이 바로 작동합니다.

조금 지나면 변경된 사항이 바로 S3 버킷에 반영이 되고 화면이 변경됩니다.

정말 편리하죠? 😎
AWS CodePipeline 환경변수 사용
React에서 .env 파일안에 환경변수로 관리해야 할 시크릿 값들이 있습니다. Git Repository에는 올릴 수가 없기 때문에 시크릿하게 관리하기 위해서는 다른 방법이 필요합니다.
먼저 기존 React Project에 환경변수를 적용합니다. 코드에 환경변수를 사용하는 부분으로 수정합니다.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Hello React
</p>
<p>Pipeline 구축하기</p>
<p>새로운 내용 추가</p>
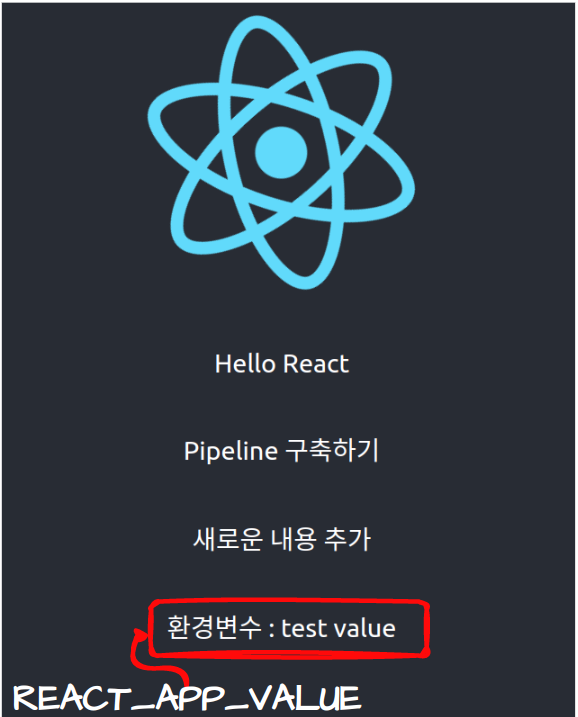
<p>환경변수 : {process.env.REACT_APP_VALUE}</p>
</header>
</div>
);
}
export default App;
AWS CodePipeline에서 CodeBuild로 접속합니다.
프로젝트 빌드 > 빌드 세부정보 > 환경 > 편집을 클릭합니다.

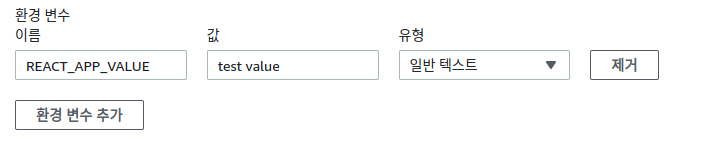
추가 구성 페이지에서 환경변수를 설정해줍니다. 저는 환경변수 이름을 REACT_APP_VALUE로 지정했고, 값으로는 test value를 지정했습니다.

환경 업데이트를 해주고, VSCode에서 수정된 코드를 Git에 push 합니다.
이제 AWS CodePipeline이 작동하면서 환경변수가 정상 적용된 것을 확인할 수 있습니다.

🚀️ 도움이 되셨다면 구독과 좋아요 부탁드립니다 👍️
CI/CD #1 배포 구성하기 Node.js 빌드
CI/CD 서비스를 개발한 후 사용자에게 전달하기 위해서는 배포를 진행해야 합니다. 물리적인 서버를 구성해서 서비스를 배포하는 것 보다 AWS에서 제공하는 IaaS를 이용해 on demand 형식으로 서버를
about-tech.tistory.com
CI/CD #4 배포 구성하기 AWS EC2 [최종]
이전글 2022.12.29 - [Programming] - CI/CD #1 배포 구성하기 Node.js 빌드 2022.12.29 - [Programming] - CI/CD #2 배포 구성하기 Dockerfile 2022.12.29 - [Programming] - CI/CD #3 배포 구성하기 Github Actions 이번 콘텐츠에서는 CI/CD
about-tech.tistory.com
Node.js 크롤링 하는 방법
Node.js 환경 기반 크롤링 하는 방법 크롤링은 웹 페이지의 리소스를 긁어와서 데이터를 수집하는 가장 기본 방식입니다. 보통 파이썬을 많이 사용하시는데 Node.js 환경에서도 크롤링이 가능합니
about-tech.tistory.com
'Programming' 카테고리의 다른 글
| CI/CD #5 배포 구성하기 Github Actions EC2 Docker .env 생성하기 [추가자료] (0) | 2023.01.20 |
|---|---|
| Docker Hub 사용법 (push pull) (1) | 2023.01.19 |
| HTML5 웹페이지 만들기 #3 CSS3 선택자(seletor) (0) | 2023.01.16 |
| CSSOM 트리 DOM과 무엇이 다른가? (0) | 2023.01.16 |
| HTML5 웹페이지 만들기 #4 CSS3 사용법 (0) | 2023.01.13 |





댓글