
Wireframe이란?
React로 컴포넌트를 작성하고 전체적인 틀을 짤 때는 미리 고민이 필요합니다. 어떤 곳에 어떤 컴포넌트를 배치할지 대략적인 밑 그림을 그릴 필요가 있습니다. Wireframe은 디자인에 들어가기 전 선(wire)를 사용해서 대략적인 윤곽(frame)을 잡는 작업을 의미합니다.
개발자는 애플리케이션의 디자인 컨셉과 사이트 기능에 대한 이해도를 올릴 수 있습니다. Wireframe을 토대로 작성된 Mockup은 데스크톱과 스마트폰의 프레임에 맞춰 데모나 시연을 위한 목적으로 최소한의 기능만을 담은 임시 애플리케이션을 만들어냅니다.

프로그래밍의 격언 중 '바퀴를 만들지 마라'는 말이 있습니다. Wireframe 또한 개발자가 한땀한땀 만들 필요는 없습니다. 구글에 Wireframe Template이란 키워드로 검색하면 다양한 디자인 템플릿을 검색할 수 있습니다.
또한 손쉬운 디자인 작업을 위해서 제공되는 Wireframe tool로는 figma, sketcher, Power Point 프로그램이 있습니다. 본인에게 가장 적합한 Tool을 사용해서 디자인 작업을 수월하게 할 수 있습니다.
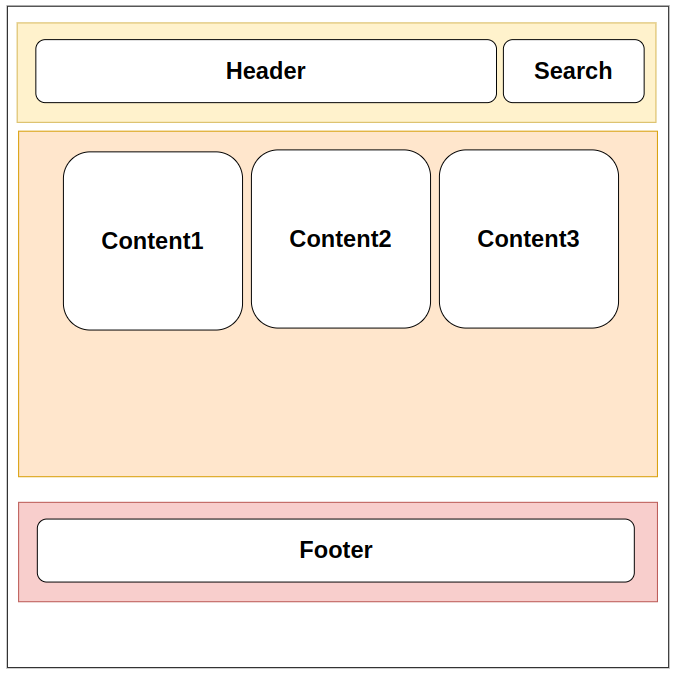
Wireframe 구성방법
애플리케이션 상단에는 Navigator나 Search를 담은 Header 컴포넌트가 들어갑니다. Header 컴포넌트는 어떤 페이지에 접속하더라도 중복되는 곳으로 애플리케이션 전체적인 디자인과 잘 어울리도록 배치, 작성 해줍니다.
애플리케이션 중앙에는 사용자가 사용할 컨텐츠를 배치하게 됩니다. 콘텐츠를 나열하는 블로그나 Youtube 등 애플리케이션은 List 형식의 콘텐츠 나열 형태를 가지게 됩니다. 즉, 하나의 컨텐츠 컴포넌트를 작성해서 재사용하면서 중앙 화면을 채우게 됩니다.
React 에서 만들 <Content /> 컴포넌트에는 Title, Description, Author, URL 등 다양한 데이터를 필요로 합니다. 컨텐츠 컴포넌트는 데이터를 전달받아 UI에 맞도록 배치, display 되어야 합니다.
만약 사용자가 컨텐츠를 사용하는 경우 리스트 형식의 컨텐츠 컴포넌트들이 다른 형식으로 사용자게에 보여지고, 콘텐츠 소비가 완료될 경우 다른 콘텐츠에 대한 접근도가 높도록 화면 설계를 진행해야 합니다.
React 컴포넌트 디자인
React에서 컴포넌트는 디자인의 가장 기초가 되는 단위입니다. 또한 컴포넌트가 받는 데이터를 어떻게 받아와서 디자인 해줄지, 추가적으로 컴포넌트 사이에 데이터 통신은 어떻게 구성할지에 대한 고민도 필요합니다.
React에서 한개의 페이지 뿐만 아니라 URL이 변경되면서 컴포넌트가 변경되는 작업이 필요합니다. 이 때 사용해야 할 모듈이 바로 React-Router 모듈입니다. 사용자가 서로 다른 URL에 접속해 페이지를 사용하면서 컴포넌트에 입력/출력되는 데이터들은 애플리케이션 안에서 유기적으로 작동되도록 설계가 필요합니다.
'Programming' 카테고리의 다른 글
| [React] 페이지 뒤로가기 앞으로가기 구현, useHistory() 사용 방법 (0) | 2022.05.09 |
|---|---|
| [React] React Router 란? (0) | 2022.05.09 |
| [Programming] SPA(Single Page Application)이란? 장점과 단점 (1) | 2022.05.09 |
| [Javascript] 일급 객체(First-class Object)란 무엇인가? (0) | 2022.05.08 |
| [Node.js] Javascript runtime 환경이란? NPM NVM 간단 사용방법 (0) | 2022.05.08 |





댓글