What is React?

React는 프론트엔드 개발을 위한 Javascript 기반 오픈 소스 라이브러리 입니다. React는 선언형, 컴포넌트 기반, 범용성 특징을 가지고 있습니다. 기존에는 HTML, CSS, Javascript로 웹 프론트 영역을 개발했지만, React가 등장하면서 개발이 훨씬 용이해졌습니다.
선언형(Declarative)
React는 페이지를 구성하기 위해 HTML, CSS, JS로 코드를 나누기 보다는 JSX라는 문법을 통해 선언형 프로그램으로 작성됩니다.
컴포넌트 기반(Component-Based)
하나의 기능을 구현하기 위해서는 여러개의 컴포넌트를 조합하여 개발할 수 있습니다. 화면의 기능과 구성을 컴포넌트 단위로 관리할 수 있기 때문에 코드의 독립성과 재사용성이 높아지고 유지보수가 용이해집니다.
범용성
React는 Javascript를 기반으로 작성된 라이브러리로, 모든 JS 프로젝트에 사용가능합니다. Facebook에서 관리되기 때문에 라이브러리의 안정성이 높고 React-Native로 모바일 환경 프로그램 개발에도 사용이 가능합니다.
React JSX??
React는 HTML, CSS, JS를 한데 묶어 놓은 프론트엔드 라이브러리로 알고 있습니다. React에서는 각 파일들을 분리하지 않고 한개의 JS파일에서 관리하게 되며 JSX(Javascript XML)이란 다소 생소한 문법을 사용하게 됩니다. UI를 React에서 구성할 때 Javascript를 확장한 문법 정도로 이해하면 편합니다.
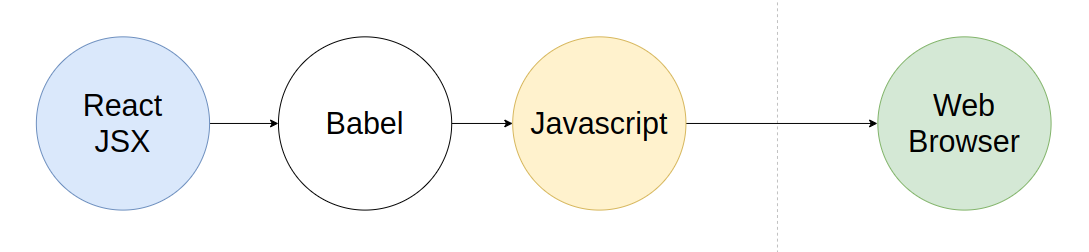
React에서 사용하는 JSX문법은 babel이란 컴파일러를 통해 웹 브라우저가 이해할 수 있는 Javascript 파일로 변환됩니다. 이 후 JS파일이 렌더링되어 사용자가 사용할 수 있는 브라우저 화면이 완성됩니다.

React 사용방법
① CSS 클래스 이름은 'className'을 사용해야 합니다. 기존 class=''로 지정하게 되면 html 속성이 아닌 Javascript 클래스로 인식하게 됩니다.
② React JSX에서 사용자 정의 컴포넌트는 대문자로 시작해야 합니다. HTML 엘레먼트가 소문자로 시작하기 때문에 이것과 차별을 둬야 합니다.
③ 조건부 렌더링을 구현하기 위해서는 if~else 문을 사용하는 대신 삼항연산자를 사용해야 합니다.
<div>
{
(true) ? (<h1>참인 경우 엘리먼트</h1>) : (<h1>거짓일 경우 엘리먼트</h1>)
}
</div>
④ 다수의 렐리먼트를 사용하기 위해서는 Javascript의 고차함수인 map()을 이용할 수 있습니다. React에서 map()을 사용할 때는 반드시 key값을 명시해줘야 합니다. 만약 JSX Key 속성을 지정하지 않으면 "Warning : Each child in a list should have a unique "key" prop"에러가 발생합니다.
Key값을 할당할 때는 배열에서 제공하는 id값을 할당합니다. 유일하며 예상 가능한 속성이기 때문입니다. 만약 id 값이 존재하지 않는 경우에 한정해서 배열의 인덱스를 사용할 수 있지만 가급적이면 id로 사용합니다.
function Temp(){
const contents = posts.map((item)=>(
<div key={item.id}>
<p>{item.title}</p>
<p>{item.address}</p>
</div>
))
}
Create React App 시작하기

Create React App(CRA)은 리액트 SPA를 빠르게 개발할 수 있도록 여러가지 기술들이 접목되어 만들어진 툴 체인 입니다. webpack, babel 등을 포함해 React 프로젝트를 빠르게 시작할 수 있습니다.
Create React App Install
먼저 Javascript 런타임 환경인 Node.js 버전을 확인해 봅니다.
$ node --version
npm(node package manager) 버전도 확인해 줍니다. npx를 사용하기 위해서는 최소 npm version 5.2 이상이어야 합니다.
$ npm --version
Create-React-App 설치는 npx 명령어로 진행합니다. 프로젝트 이름에는 대문자를 넣어서는 안됩니다. 소문자로 구성된 프로젝트 이름을 지정하면 관련 패키지들이 설치됩니다.
$ npx create-react-app "PROJECT NAME"
Create-React-App으로 프로젝트가 정상적으로 설치되면 하위에 새로운 디렉토리가 생깁니다.

생성된 디렉토리르 살펴보면 node package를 담은 node_modules가 있고, 프로젝트의 정보를 담고 있는 package.json이 생성됩니다. scripts 항목의 start에는 "react-scripts start"로 기재되어 있는데 기존 node.js 프로젝트를 실행할 때 사용했던 "npm run start"와 동일한 명령어입니다.
이제 터미널에 npm run start 혹은 react-scripts start 둘중 하나를 입력하시면 localhost:3000 / 3000번 포트에서 react 앱이 실행되는 것을 확인할 수 있습니다.

SRC
SRC 디렉토리에는 React 프로젝트를 실행하기 위한 필수 파일들을 담고 있습니다. 프로젝트는 가장 먼저 Index.js에서 시작합니다. Index.js에서는 {React, ReactDOM, App, reportWebVitals} 모듈을 import 합니다. Index.js에서는 ID값으로 root를 가진 엘레먼트 하위에 App.js에서 구현한 소스를 렌더링 합니다. 즉 초기 프로젝트 실행시 라우터 역할을 하고 있습니다.
Public
React 프로젝트가 실행되었을 때 기본적인 HTML은 어디서 가져오는 걸까요? 바로 public 디렉토리 하위에 있는 index.html에서 웹 브라우저가 렌더링할 HTML 파일을 가져오게 됩니다. index.html 파일을 열어보시면 <body> 태그 하위에 ID가 root인 div 하위 태그가 있는 것을 확인할 수 있습니다.
React 프로젝트가 최초 생성되었을 때 이 <div> 태그를 가져와서 src/App.js에서 작성한 Javascript 코드를 index.js에서 라우팅 하누 후 index.html파일과 함께 웹 브라우저에 전달하게 됩니다.
[React] React Router 란?
How Can I Change View Regarding to URL(How to use React Router)? [Programming] SPA(Single Page Application)이란? 장점과 단점 SPA는 왜 쓰는 걸까요? SPA란 한 페이지에서 작동하는 애플리케이션을 의미합..
about-tech.tistory.com
React FontAwesome Icon 사용하는 방법
How to use FontAwesome ICON in React Project? FontAwesome은 웹 애플리케이션에서 다양한 아이콘을 사용할 수 있는 서비스를 제공한다. HTML에서 코드를 작성할 때는 FontAwesome CDN을 head 태그에 삽입 후 H..
about-tech.tistory.com
[React] Wireframe 이란?
Wireframe이란? React로 컴포넌트를 작성하고 전체적인 틀을 짤 때는 미리 고민이 필요합니다. 어떤 곳에 어떤 컴포넌트를 배치할지 대략적인 밑 그림을 그릴 필요가 있습니다. Wireframe은 디자인에
about-tech.tistory.com
'Programming' 카테고리의 다른 글
| [Programming] SPA(Single Page Application)이란? 장점과 단점 (0) | 2022.05.09 |
|---|---|
| [Javascript] 일급 객체(First-class Object)란 무엇인가? (0) | 2022.05.08 |
| [Node.js] Javascript runtime 환경이란? NPM NVM 간단 사용방법 (0) | 2022.05.08 |
| React Functional Component props, state state hooks? (0) | 2022.05.06 |
| React FontAwesome Icon 사용하는 방법 (0) | 2022.05.06 |





댓글