서버와 클라이언트가 통신하기 위해서는 우선 연결이 확립되어야 합니다. 기본적으로 클라이언트는 서버에 정보를 요청하고 서버는 단순히 응답을 하는 형식입니다. 기존의 HTTP 통신은 TCP/IP 소켓을 사용해 통신을 확립하고 데이터를 교환했지만 실시간 애플리케이션의 등장으로 WebSocket이 등장합니다.

HTTP (TCP/IP Socket)
WWW에서 가장 많이 사용되는 HTTP는 단방향 상태 비저장 프로토콜입니다. 클라이언트가 요청을 보내면 서버는 단순히 응답만 하게 됩니다. 요청을 보낼 때 패킷을 암호화할지 말지에 따라 HTTP와 HTTPS로 구분됩니다.
HTTP는 TCP 전송계층 위에서 작동하는 프로토콜입니다. 노드들을 거치면서 라우팅을 지원하는 IP 계층 위에서 종단간 투명한 데이터 전송을 지원하는 TCP 계층 위에 비로소 클라이언트 ~ 서버간 통신을 할 수 있는 HTTP 프로토콜을 사용할 수 있게 됩니다.
HTTP가 작동하는 세션 계층은 OSI 7계층 중 5번째 Layer에 속하고 Duplex(송수신 방식), 반이중 방식(Half-Duplex), 전이중 방식(Full Duplex) 방식으로 통신을 할 수 있습니다. 가장 많이 사용되는 방식은 역시 Duplex 방식입니다.

HTTP가 연결되는 과정
만약 클라이언트가 서버에게 어떤 요청을 보내게 되면 최초 서버~클라이언트 간 TCP 연결이 확립되고 핸드셰이크를 통해 HTTP 연결이 완성됩니다. 이제 데이터를 전송하고 응답이 완료되면 HTTP연결이 종료되고 TCP가 닫히게 됩니다. 즉, 모든 요청에 대해 연결을 확립하고 닫아야 하며, 만약 100개의 요청이 있을 경우 100의 연결이 생성됩니다.

WebSocket
OSI 7계층 중 Session layer의 전이중방식(Full-Duplex)로 통신을 확립하는 방식으로, HTML5에서 새로 추가되었습니다. HTTP와 달리 ws://나 wss://로 시작하고 상태 저장 프로토콜입니다. 즉 서버 혹은 클라이언트에 의해 연결이 의도적으로 종료되기 전까지 연결이 활성화 되어 있는 방식입니다.
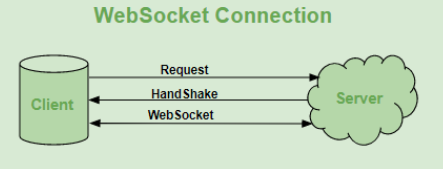
WebSocket 방식으로 서버~클라이언트 간 연결이 확립되면 둘 중 하나에 의해 종료될 때 까지 연결이 활성화되고 연결이 된 상태에서는 양방향 메시지 교환이 가능해집니다.

What is Socket in Programming?
Socket은 통신에 참가하는 종단기기(EndPoint)가 통신을 하기 위해 필요한 이름, 주소를 지정해서 두 기기간 데이터 교환이 가능하도록 하는 연결점입니다. 통신을 확립하고 데이터를 교환하는 일련의 interface을 제공합니다. 웹소켓도 이와 같은 역할을 하게 됩니다.
웹 소켓을 활용할 수 있는 분야
연결이 한번 확립되면 이후에는 서버~클라이언트간 진속적으로 데이터 전송이 가능하므로, 실시간 애플리케이션에서 웹 소켓 사용이 적극 권장됩니다. 주식, 코인 거래소에서 데이터 변동이 실시간을 반영되어야 하는 프로젝트에서 검토할 수 있습니다.
HTTP VS WebSocket
| HTTP | WebSocket |
| - 단방향 프로토콜 | - 양방향 프로토콜 |
| - RestfulAPI 에 사용됨 | - 실시간 애플리케이션 구현 |
| - 빠른 속도 | - 상대적으로 속도 느림 |
[WebSocket] 웹 소켓(Web Socket) 이란?
웹 소켓(Web Socket)이란? Node.js에서는 웹 소켓 라이브러리 Socket.IO가 있습니다. 흔히 실시간 데이터를 주고 받기 위해서 사용되는 라이브러리 입니다. 웹 소켓(Web Socket)이란 HTML5에 적용된 스펙으로
about-tech.tistory.com
[Security] HTTP vs HTTPS 차이
HTTPS 프로토콜 HTTPS(Hyper Text Transfer Protocol Secure Socket Layer)란 HTTP over SSL(TLS) 혹은 HTTP over Secure라고 불린다. HTTPS는 서버와 클라이언트 간 통신하는 과정에서 내용을 SSL || TLS 알고리..
about-tech.tistory.com
Buffer Stream 이란? Node.js 버퍼 스트림 파이프 사용법
파일을 전송하는 방식에는 크게 2가지 방식이 있습니다. Buffer와 Stream으로 파일을 전송할 수 있습니다. 흔히 유튜브에서 영상을 볼 때 스피너가 계속 돌아가면 "버퍼링이 심하네"라고 합니다. 이
about-tech.tistory.com
'Programming' 카테고리의 다른 글
| React render 두번 호출되는 이유? (useEffect는 잘못없음) (0) | 2022.09.18 |
|---|---|
| Javascript 함수 실행시간 timer 사용법 시간 측정 (0) | 2022.09.18 |
| [회고록] 코드스테이츠 프로젝트 DID 인증 서비스의 가치는? (0) | 2022.09.15 |
| 와이어샤크 우분투 설치 사용 방법 (0) | 2022.09.07 |
| JWT 비대칭키로 암호화 복호화 하는 법 (0) | 2022.09.07 |




댓글