리액트로 소셜 앱을 만드는 과정에서 렌더링이 두번씩 되는 현상이 발생합니다. 가장 기초적으로 useEffect()에 종속 배열로 관리하고자 하는 state가 변경되면 렌더링이 계속 발생하지만, 종속배열을 비워두면 렌더링이 1번만 되는게 정상입니다.
하지만 현실과 이론은 다릅니다 ㅋㅋ
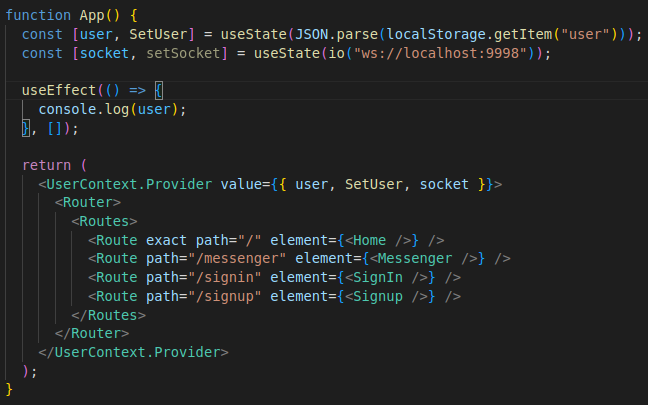
아래 코드에서 useEffect()의 종속배열을 비워두고, 1번만 실행될거라 예상했습니다.

하지만 page를 오픈해보면 아래처럼 2번씩 렌더링 됩니다. 굉장히 미스터리한 상황이라 구글링을 통해 해답을 찾아보니 EffectHook의 문제가 아닌 개발환경 셋팅의 문제였습니다.

Solved
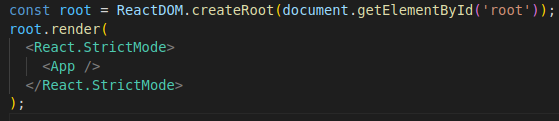
<App /> 컴포넌트를 감싸고 있는 index.js 파일에 들어갑니다.

React.StrictMode로 App이 감싸져 있는데, 저녀석이 개발환경에서 테스트 목적으로 2번씩 렌더링되게 하고 있었습니다. 저녀석을 지워주면 깔끔하게 1번만 렌더링이 진행됩니다.

참고로 StrictMode 컴포넌트는 React에서 검사도구로 사용됩니다. 개발 모드일 때 디버깅 목적으로 사용되며, StrictMode로 감싸져 있는 컴포넌트들은 자손 까지 검사를 진행하기 때문에, App 하위에 컴포넌트가 연결되면 모두 2번씩 실행된다고 보시면 됩니다.
개발할 때야 상관없지만 배포환경에서 컴포넌트가 2번씩 렌더링된다면 성능/보안 문제가 발생할 여지가 있으므로 배포시 반드시 제거해줘야 하는 녀석 중하나입니다.(.env / node_modules 와 같이..)
Buffer Stream 이란? Node.js 버퍼 스트림 파이프 사용법
파일을 전송하는 방식에는 크게 2가지 방식이 있습니다. Buffer와 Stream으로 파일을 전송할 수 있습니다. 흔히 유튜브에서 영상을 볼 때 스피너가 계속 돌아가면 "버퍼링이 심하네"라고 합니다. 이
about-tech.tistory.com
WebSocket VS Socket 차이점 (WS HTTP 차이)
서버와 클라이언트가 통신하기 위해서는 우선 연결이 확립되어야 합니다. 기본적으로 클라이언트는 서버에 정보를 요청하고 서버는 단순히 응답을 하는 형식입니다. 기존의 HTTP 통신은 TCP/IP 소
about-tech.tistory.com
[회고록] 코드스테이츠 프로젝트 3 시작 (DID 인증 서비스)
아쉬웠던 프로젝트 2를 뒤로하고, 바로 프로젝트 3이 시작되었다. 팀 빌딩을 하고 이번에는 DID와 Klaytn을 이용한 탈중앙화 인증 서비스를 주제로 프로젝트에 참여하게 되었다. 코드스테이츠 UR Cla
about-tech.tistory.com
'Programming' 카테고리의 다른 글
| Insomnia API Document 사용법 [API 문서화 도구] (1) | 2022.09.19 |
|---|---|
| Artillery 부하테스트 사용 방법 [Node.js test] (0) | 2022.09.18 |
| Javascript 함수 실행시간 timer 사용법 시간 측정 (0) | 2022.09.18 |
| WebSocket VS Socket 차이점 (WS HTTP 차이) (0) | 2022.09.16 |
| [회고록] 코드스테이츠 프로젝트 DID 인증 서비스의 가치는? (0) | 2022.09.15 |




댓글