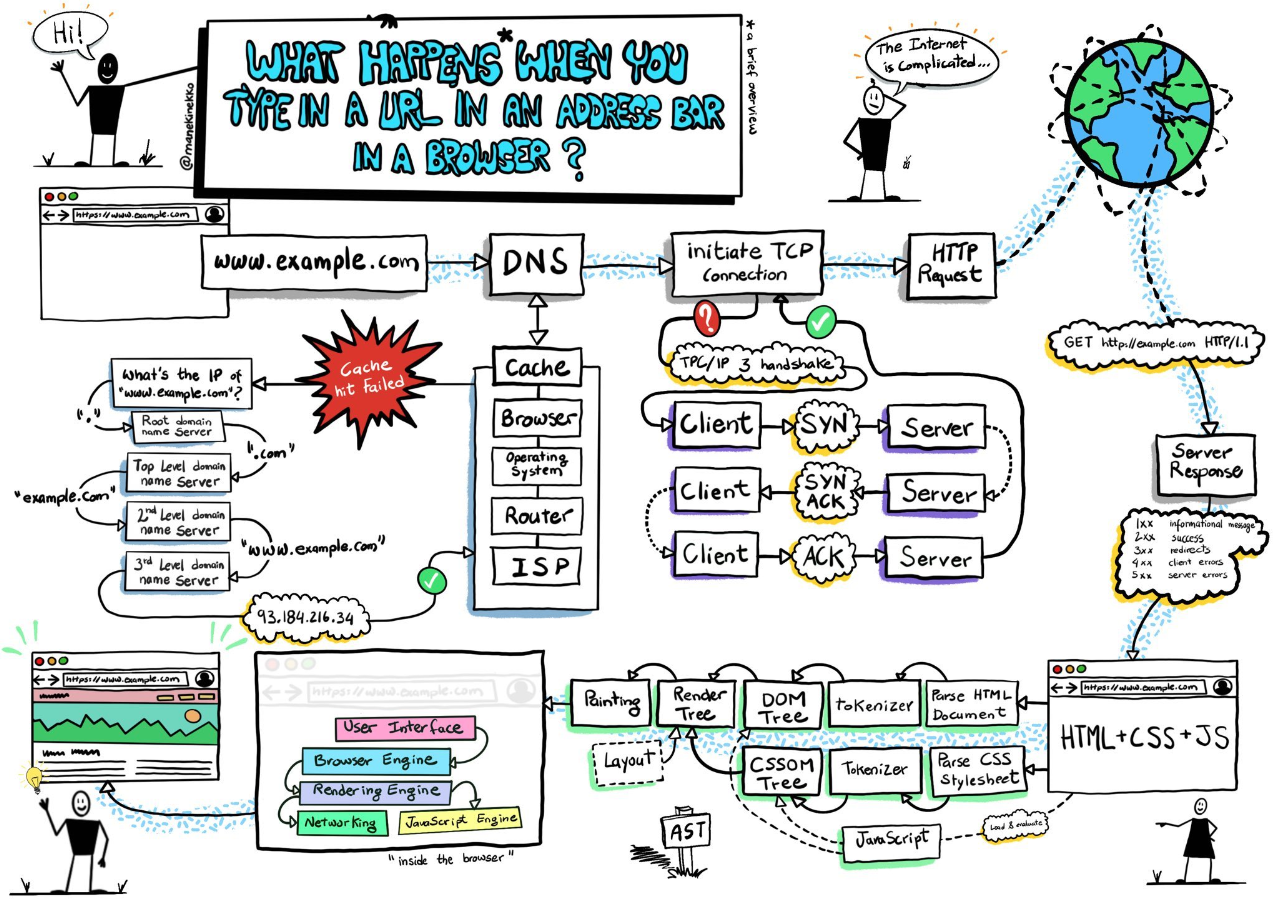
What happens when you type a URL in browser?
신입 개발자 면접 질문으로 단골로 등장하는 개념입니다. chrome, safai, firefox등의 웹 브라우저에 우리는 URL을 치고 페이지를 이동합니다. 이 때 우리가 보지 못하는 영역에서 수많은 일이 벌어집니다. 그것도 아주 빠르게 말이죠.

🚀Step#1 Browser(IP) 🚀
① 브라우저는 로컬 컴퓨터에 설치된 프로그램입니다. 처음 브라우저를 실행하면 컴퓨터의 OS가 브라우저 process에 CPU를 할당하고 화면을 띄우게 됩니다.



② 브라우저에 www.example.com을 입력한 후 엔터를 치면 브라우저는 URL을 IP address로 번역하게 됩니다. www.example.com 서버에서는 URL로 통신하지 않고 IP로 통신하기 때문입니다.
③ 브라우저는 먼저 www.example.com을 브라우저의 Cache 영역에서 변환을 합니다.
④ 만약 찾지 못하는 경우 OS의 cache 영역에서 변환을 합니다.
⑤ 만약 OS cache에서도 찾지 못한 경우 ISP(Internet Servcie Provider)에서 찾습니다.
⑥ 이제 브라우저는 IP주소를 찾고, 예를 들어 http://www.example.com의 IP 주소인 1.2.3.4를 찾습니다. 브라우저는 해당 IP로 패킷을 보내야 된다는 사실을 인지하게 됩니다. 여기서 URL을 파싱해서 어떤 형식으로 패킷을 보내야 할지 결정하게 됩니다. 크게 URL은 3부분으로 구성됩니다.
- http: 도메인 스키마로 HTTP 프로토콜을 사용합니다.
- example.com : 도메인 네임
- / : path
🚀Step#2 TCP 3-way Handshakes 🚀
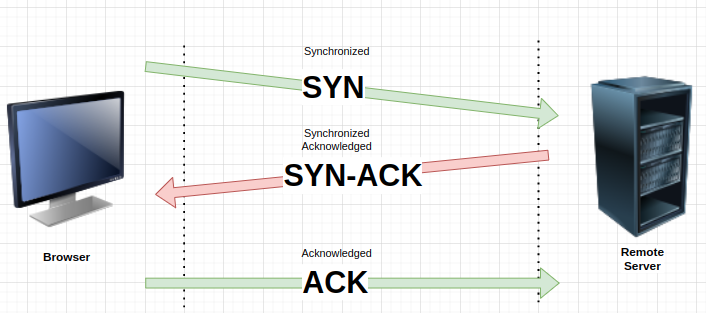
① 브라우저는 원격 서버와 TCP connection을 구성합니다. SYN, SYNACK, ACK 3개의 메시지를 통해 TCP 세션이 시작됩니다.

② 3-way handshakes로 TCP session이 구성되고 나면 Browser와 Remote Server는 서로를 인지하게 되고 통신할 의사가 있다는 사실을 알게 됩니다.

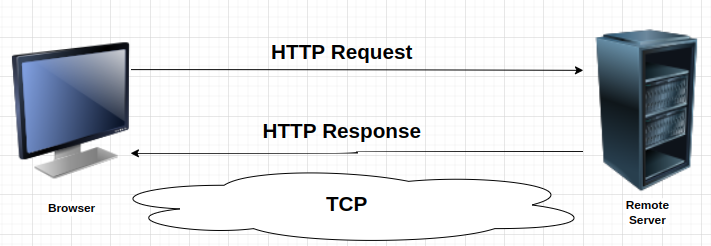
🚀Step#3 HTTP 통신 🚀
① 브라우저는 TCP 통신 위에서 HTTP 메소드를 서버에 전송합니다.
② Remote Server는 브라우저에서 요청에 따른 응답을 전송하게 됩니다.

③ Server는 HTTP에 따라 HTML+CSS+JS로 구성을 반환합니다.
④ Server로 부터 응답을 받은 브라우저는 응답을 통해 화면을 구성합니다.
- Response를 파싱합니다.
- Response 파싱 결과를 Tokenizer를 통해 HTML DOMTree, CSSOM를 만듭니다.
- DOM Tree를 통해 화면을 렌더링 하여 사용자에게 보여줍니다.
🚀 정리 🚀
① 브라우저에 URL을 입력한다
② 브라우저는 DNS를 통해 Domain의 IP 주소를 검색합니다.
③ 브라우저 < ---- > 서버간 TCP session이 만들어집니다.
④ 브라우저는 HTTP 요청을 서버에 보내고 응답을 받습니다.
⑤ 브라우저는 응답 결과를 통해 DOM을 생성하고 화면을 렌더링 합니다.
🚀️ 도움이 되셨다면 구독과 좋아요 부탁드립니다 👍️
Buffer Stream 이란? Node.js 버퍼 스트림 파이프 사용법
파일을 전송하는 방식에는 크게 2가지 방식이 있습니다. Buffer와 Stream으로 파일을 전송할 수 있습니다. 흔히 유튜브에서 영상을 볼 때 스피너가 계속 돌아가면 "버퍼링이 심하네"라고 합니다. 이
about-tech.tistory.com
Node.js event eventEmitter 란? 이벤트 처리하기
Stream을 사용하거자 Web Socket을 사용할 때 이벤트를 사용합니다. 이벤트 객체는 개발자가 직접 구현해서 사용할 수 있습니다. Node.js 에서는 기본 모듈로 events 를 지원하고 있습니다. Node.js events Doc
about-tech.tistory.com
[IPFS] Infura IPFS deprecated, NFT storage 사용법
기존 IPFS에 파일을 업로드하고, NFT 민팅을 잘 하고 있었는데, 이 때 사용했던 엔드포인트가 Infura였다. ipfs.infura.io/ipfs/ URI로 사용하면 되었는데, 2022년 8월 11일 자로 deprecated 되었다. 다른 방법을..
about-tech.tistory.com
'Programming' 카테고리의 다른 글
| Typescript 인터페이스 타입 차이점? (0) | 2022.10.13 |
|---|---|
| 객체 지향 프로그래밍이란(OPP) (0) | 2022.10.13 |
| Do it 타입스크립트 프로그래밍 후기 💡 (0) | 2022.10.11 |
| Typescript로 express 1분만에 실행하기 (0) | 2022.10.10 |
| mkdir -p 옵션이란? 💡 (0) | 2022.10.10 |




댓글