CSS3 사용법
HTML 문서에서 CSS를 적용하는 방법은 크게 3가지가 있습니다.
① style 태그 사용
<style>
div {
background-color : #111;
}
</style>
② inline style 속성 사용
<div style="background-color:#111;"></div>
③ Stylesheet 적용
<head>
<link rel="stylesheet" href="./stylesheet.css">
</head>
CSS3 크기 지정
CSS3에서 크기를 지정할 수 있는 방법은 크게 3가지가 있습니다.
| 단위 | 설명 |
| % | 상대크기(백분율 단위) |
| em | 상대크기(배수 단위) - 상위요소의 배수 |
| rem | 상대크기(배수 단위) - 루트요소의 배수 |
| px | 절대크기(픽셀) |
| vh | 브라우저 창 단위 가로 |
| vw | 브라우저 창 단위 세로 |
<style>
html{
font-size : 20px;
}
body{
/* 40px */
font-size : 2em;
}
p:nth-of-type(1){
/* 80px */
font-size : 2em;
}
p:nth-of-type(2){
/* 40px */
font-size: 2rem;
}
div:nth-of-type(1){
height : 10vh;
}
div:nth-of-type(2){
width : 10vw;
}
</style>
</head>
<body>
<p>em : hello world</p>
<p>rem : hello world</p>
<div>vh</div>
<div>vw</div>
</body>
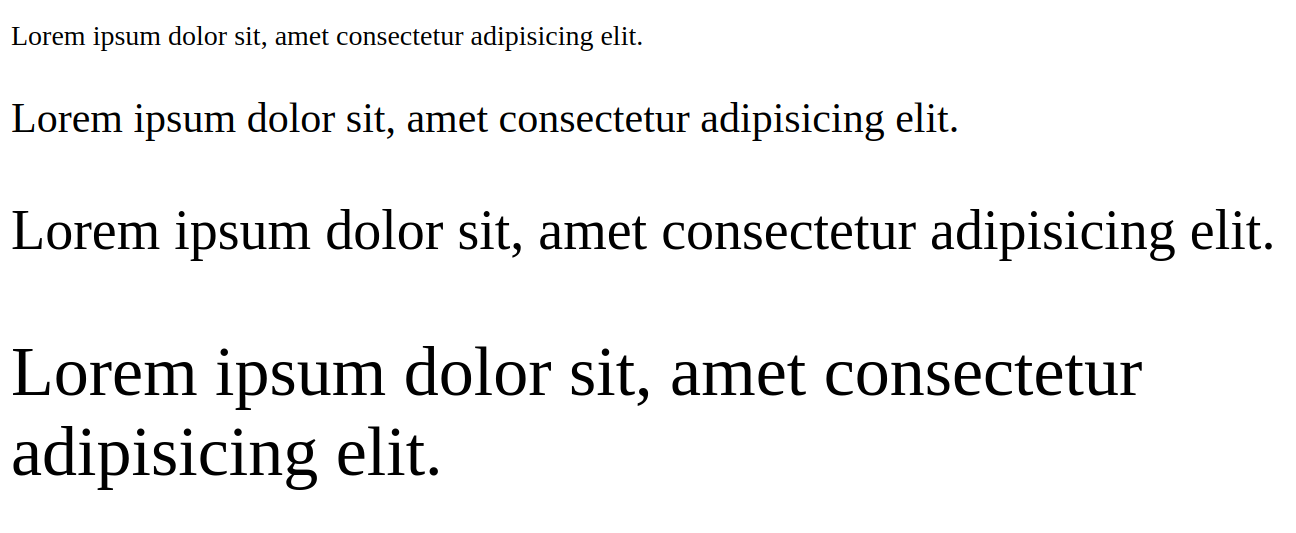
%, 백분율 단위
첫번째 문장이 100%의 크기가 됩니다. %로 크기를 늘려가면 100%에 비해 백분율 단위로 요소의 크기를 지정할 수 있습니다.
<head>
<link rel="stylesheet" href="./stylesheet.css">
<title>Document</title>
<style>
.a{font-size : 100%;}
.b{font-size : 150%;}
.c{font-size : 200%;}
.d{font-size : 250%;}
</style>
</head>
<body>
<p class="a">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<p class="b">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<p class="c">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<p class="d">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</body>
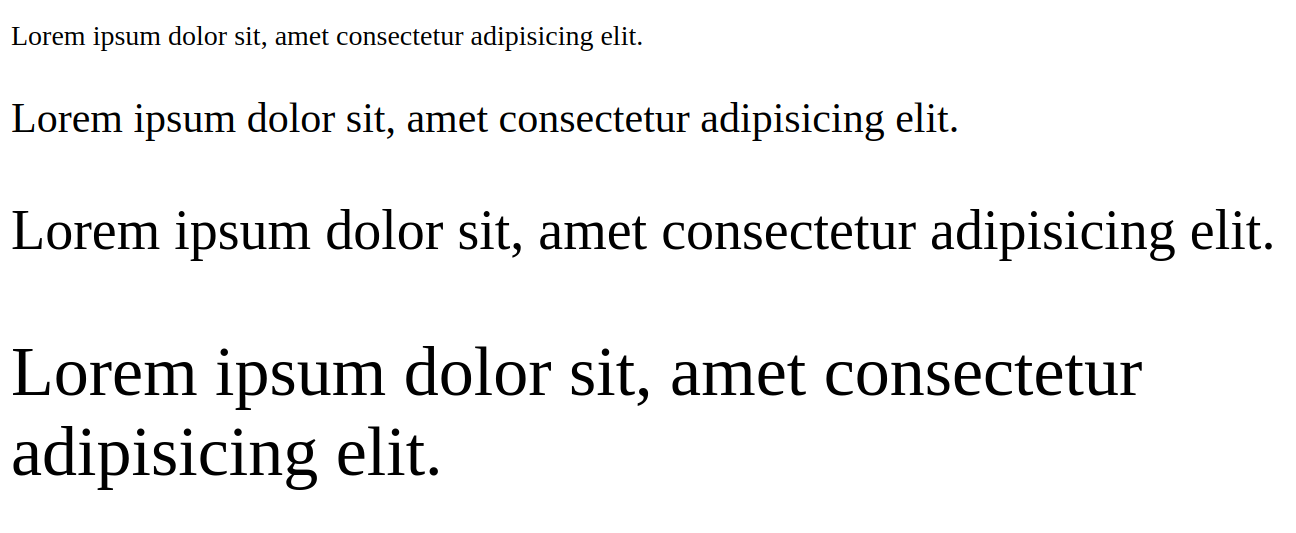
em, 배수 단위
em은 배수 단위로 요소의 크기를 지정할 수 있습니다. a class 속성값이 1.0em으로 지정되었고, 부모로 부터 상속된 요소의 크기를 의미합니다.
<head>
<link rel="stylesheet" href="./stylesheet.css">
<title>Document</title>
<style>
.a{font-size : 1.0em;}
.b{font-size : 1.5em;}
.c{font-size : 2.0em;}
.d{font-size : 2.5em;}
</style>
</head>
<body>
<p class="a">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<p class="b">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<p class="c">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<p class="d">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</body>
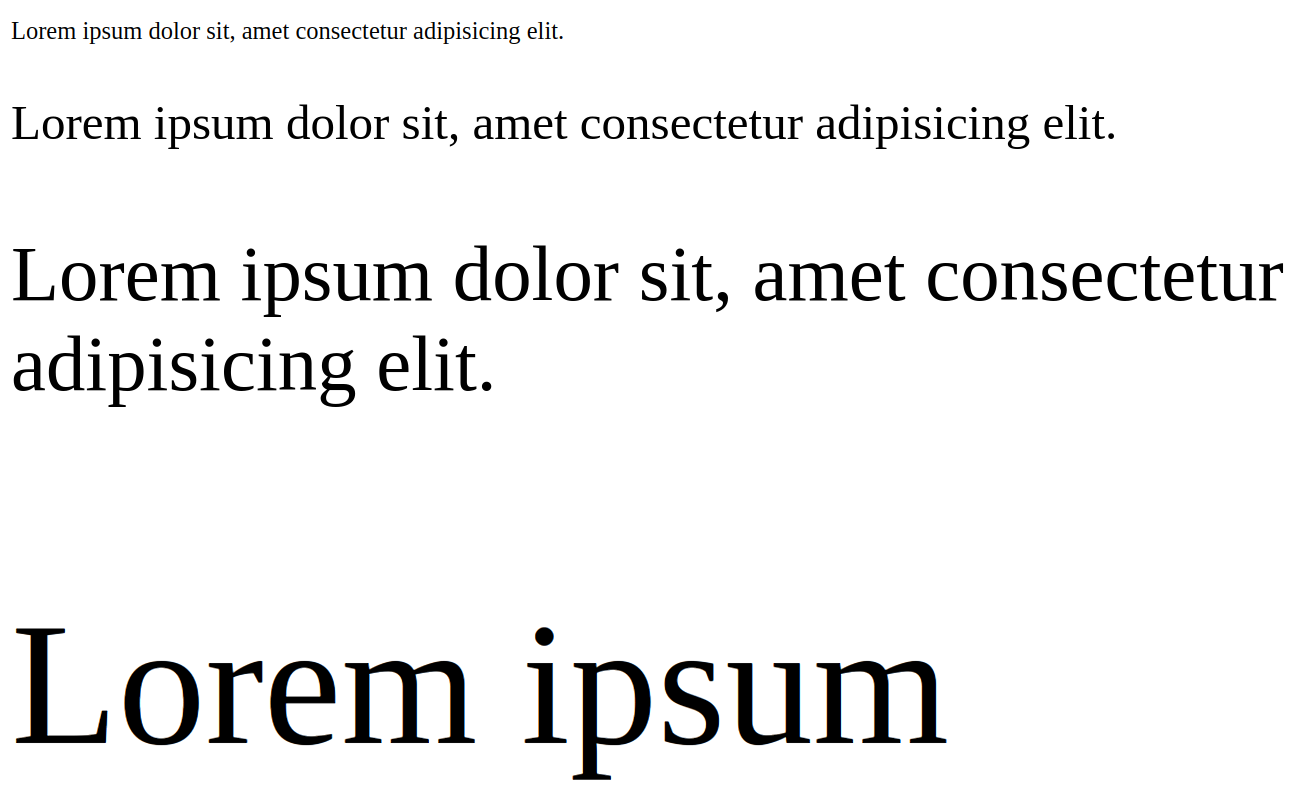
px, 절대크기 픽셀단위
px는 웹페이지에서 절대 크기를 지정할 수 있습니다.
<head>
<link rel="stylesheet" href="./stylesheet.css">
<title>Document</title>
<style>
.a{font-size : 14px;}
.b{font-size : 28px;}
.c{font-size : 45px;}
.d{font-size : 100px;}
</style>
</head>
<body>
<p class="a">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<p class="b">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<p class="c">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<p class="d">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</body>
CSS3 색상 지정
CSS3에서 색상을 지정하는 방법은 크게 5가지가 있습니다. 자주 사용되는 방법은 HEX 코드를 이용하는 방법이나 RGB 방법이 사용됩니다.
| 방법 | 설명 |
| #0000000 | HEX 코드 사용 |
| rgb(red, green, blue) | RGB 단위 사용 |
| rgb(red, green, blue, alpha) | RGBA 단위 사용 |
| hsl(hue, saturation, lightness) | HSL 단위 사용 |
| hsla(hue, saturation, lightness, alpha) | HSLA 단위 사용 |
💡 Alpha는 투명도를 의미합니다.
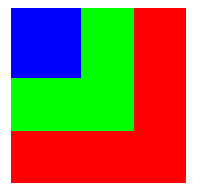
HEX 코드
hex 코드는 00~FF 까지 빨강, 초록, 파랑 색상 순으로 16진수를 사용합니다. RGB나 HSL 방식에 비해 미세한 색상 조절이 가능해서 가장 많이 사용되는 방식입니다.
<head>
<title>Document</title>
<style>
.red{
width:100px;
height:100px;
background-color: #FF0000;
}
.green{
width:70px;
height:70px;
background-color: #00FF00;
}
.blue{
width:40px;
height:40px;
background-color: #0000FF;
}
</style>
</head>
<body>
<div class="red">
<div class="green">
<div class="blue"></div>
</div>
</div>
</body>

RGB 코드
RGB는 rgb(red, green, blue) 형식으로 색상을 지정합니다. 1~256까지 10진수 숫자를 사용해서 색상을 지정합니다.
<style>
.red{
width:100px;
height:100px;
background-color: rgb(256,0,0);
}
.green{
width:70px;
height:70px;
background-color: rgb(0,256,0);
}
.blue{
width:40px;
height:40px;
background-color: rgb(0,0,256);
}
</style>
HSL 코드
HSL 코드는 색상(Hue), 채도(Saturation), 명도(Lightness) 3가지 변수를 사용해서 색상을 지정합니다.
<style>
.red{
width:100px;
height:100px;
background-color: hsl(1,100%,50%);
}
.green{
width:70px;
height:70px;
background-color: hsl(100,100%,50%);
}
.blue{
width:40px;
height:40px;
background-color: hsl(256,100%,50%);
}
</style>
RGBA 코드 사용
Alpha는 투명도를 조절합니다.
<style>
.red{
width:100px;
height:100px;
background-color: rgba(256,0,0, 50%);
}
.green{
width:70px;
height:70px;
background-color: rgba(0,256,0, 50%);
}
.blue{
width:40px;
height:40px;
background-color: rgba(0,0,256, 50%);
}
</style>
CSS3 URL 사용 방법
이미지나 파일을 가져올 때 URL을 사용합니다. CSS3에서 URL을 사용하는 방법은 url() 단위를 사용합니다.
<style>
body{
background-image: url('https://cdn.pixabay.com/photo/2022/11/14/20/14/compass-7592447_960_720.jpg');
object-fit:fill;
}
</style>
CSS3 태그 표시 방법
① display 속성
CSS3에서 가시 속성은 HTML 태그가 화면에 표시되는 방식을 지정합니다. 가장 많이 사용되는 가시 속성은 display 속성입니다.
| 값 | 설명 |
| none | 요소가 화면에 표시되지 않습니다. |
| block | 요소가 화면에 표시됩니다. |
| inline | 요소가 inline 형식으로 표시됩니다. |
| inline-block | 요소가 inline-block 형식으로 표시됩니다. |
display:none; // 요소가 출력되지 않음
display:block; // 요소가 출력됨
inline과 inline-block 속성은 차이가 있습니다.
우선 inline 속성은 width, height 값이 적용이 안됩니다.
HTML 문서에 스타일을 적용해보겠습니다.
<body>
<span>Hello World</span>
<div class="box">
Dummy Data
</div>
<span>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nemo eligendi at voluptatem dolores enim consequuntur consectetur maiores, alias mollitia tenetur laborum sed. Perferendis, quia magni nostrum animi earum quasi ratione!</span>
</body><style>
.box{
width:100px;
height:100px;
background-image: url('https://cdn.pixabay.com/photo/2022/11/14/20/14/compass-7592447_960_720.jpg');
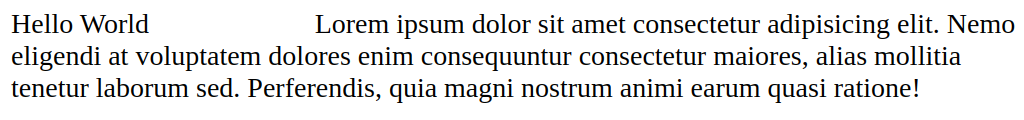
display:inline;
}
</style>
분명 width, height 값이 적용되었지만 출력결과를 보면 적용이 되지 않은 채 출력됩니다.

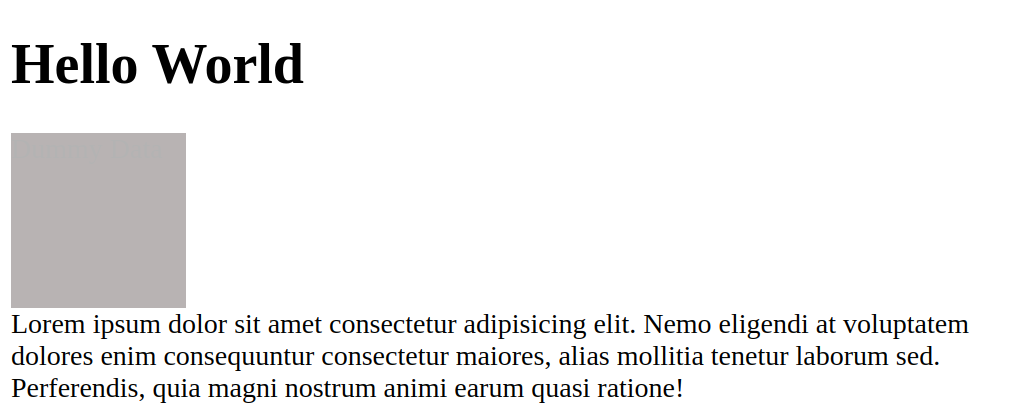
반면 inline-block 속성을 적용하면 width, height 값이 적용된 형태로 출력됩니다.

② Visibility 속성
요소가 화면에 나오게 하는 속성입니다. display 속성과 다른점은 visibility의 경우 단순히 보이지 않는 효과만 적용됩니다. 실제 요소는 그대로 존재하지만 보이지만 않게 됩니다. visibility 속성은 3가지가 존재합니다.
| 값 | 설명 |
| visible | 요소가 보입니다. |
| hidden | 요소가 숨겨집니다. |
| collapse | table 요소가 사라집니다. |
<style>
.box{
width:100px;
height:100px;
background-image: url('https://cdn.pixabay.com/photo/2022/11/14/20/14/compass-7592447_960_720.jpg');
visibility: hidden;
display : inline;
}
</style>아래 그림처럼 visibility = hidden 속성을 적용하면 요소는 그대로 존재하지만 보이지만 않게 됩니다.

③ Opacity 속성
opacity는 투명도를 조절합니다. 0.0~1.0 사이의 값으로 투명도(transparency)를 조절합니다. 숫자가 줄어들 수록 투명한 상태가 되고, 높아질 수록 불투명한 상태가 됩니다.
<style>
.box{
width:100px;
height:100px;
background-color : #120000;
opacity: 0.3;
}
</style>
BOX 속성
웹 페이지의 레이아웃을 구성할 때 반드시 고려되어야 하는 부분이 Box 속성값입니다. margin, padding, border, width, height로 구분 되는 box 값에 따라 레이아웃을 구성할 수 있습니다.
<style>
.box{
width:100px;
height:100px;
background-color : #FFFF00;
border : 10px solid black;
padding : 10px;
margin:10px;
}
</style>
<body>
<h1 style="text-align:center;">Box attribute</h1>
<div class="box">
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
</div>
</body>
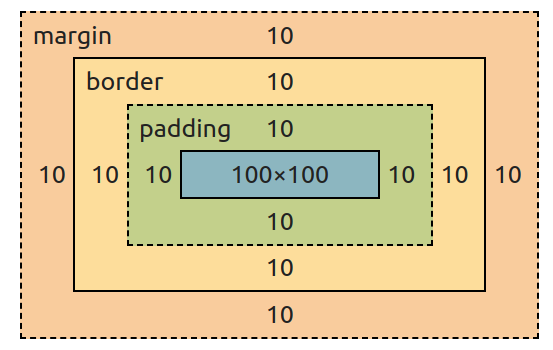
아래 그림에서는 구체적으로 box 요소가 적용된 모습입니다.


- 컨텐츠가 들어있는 박스는 width 100, height 100이 적용되었습니다.
- border은 10px 크기가 적용되었습니다.
- padding은 상하좌우 10px이 적용되었습니다.
- margin은 상하좌우 10px이 적용되었습니다.
- 따라서 div.box의 가로 크기는 가로(width + 2 * (margin + padding + border) =160)입니다.
- div.box의 세로크기는 세로(height + 2 * (margin + padding + border) =160))이 됩니다.
padding과 margin은 상하좌우 중 한 부분만 선택해서 크기를 지정할 수도 있습니다.
<style>
.box{
width:100px;
height:100px;
background-color : #FFFF00;
border : 10px solid black;
padding-top : 10px;
margin-top:100px;
}
</style>
box-sizing 속성
박스의 크기를 공식을 사용해서 변경할 수 있는 속성입니다. box-sizing 속성은 2가지 값이 있습니다.
| 값 | 공식 |
| content-box | width/height + 2 * (margin + padding + border) |
| border-box | width/height + 2 * (margin) |
<head>
<title>Document</title>
<style>
section{
display:flex;
flex-direction: row;
gap : 20px;
}
div{
width:100px;
height:100px;
border : 10px solid black;
padding-top : 10px;
margin-top:100px;
}
#content{
background-color: green;
box-sizing : content-box;
}
#border{
background-color: red;
box-sizing : border-box;
}
</style>
</head>
<body>
<section>
<div id="content">content</div>
<div id="border">border</div>
</section>
</body>
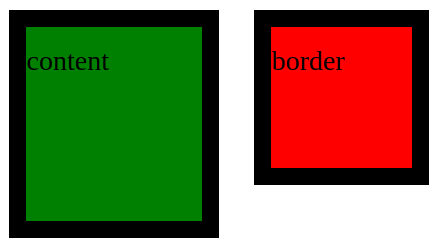
출력된 HTML을 보면 content-box와 border-box의 크기가 확실히 차이가 나는 모습입니다.

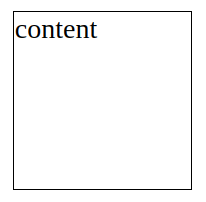
Border 속성
box의 테두리를 지정하는데 사용됩니다. 기본 사용방법은 border 속성에 두께, 스타일, 색상을 지정하면 됩니다.
<head>
<title>Document</title>
<style>
#border {
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<section>
<div id="border">content</div>
</section>
</body>
- 두께는 border-width로 지정할 수 있습니다.
- 스타일은 border-style로 지정할 수 있습니다.
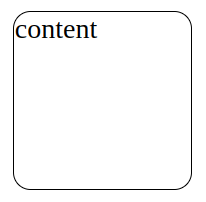
border-radius 속성
테두리의 끝부분을 둥근 모양으로 변경합니다.
<style>
#border {
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 10px;
}
</style>

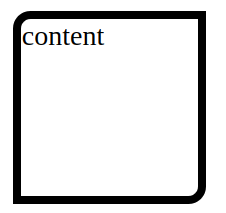
왼쪽윗부분 부터 시계방향으로 4개 방향의 모양을 각각 지정할 수도 있습니다.
<style>
#border {
width: 100px;
height: 100px;
border: thick solid black;
border-radius: 10px 0 10px 0;
}
</style>
FlexBox 속성
Flexible Box 속성은 flexbox 내에서 아이템드릉ㄹ 정렬하고 효율적인 공간 활용을 위해 사용됩니다.
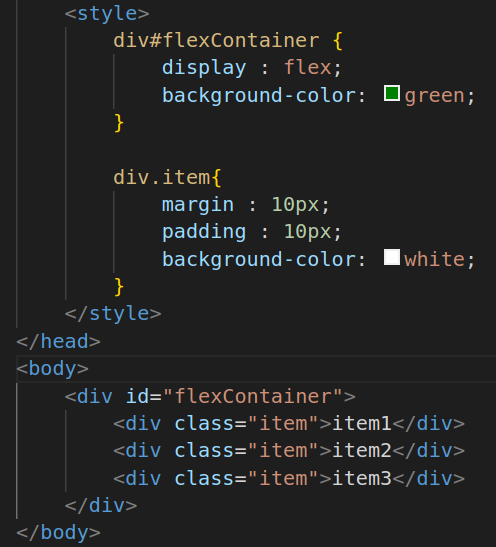
flex-conatiner
flex 컨테이너 영역은 자식 요소가 flex인 항목을 가지게 됩니다. display 속성에 flex를 입력합니다. flex 컨테이너 기본 속성은 다음과 같습니다. flex 컨테이너가 지정되면 자식 요소들의 크기에 맞춰 주축에 따라 크기가 지정됩니다. 내부 요소가 많을 경우 주축을 따라서 아이템이 넘치게 됩니다.
| flex-direction | row |
| flex-basis | auto |
| flex-wrap | nowrap |

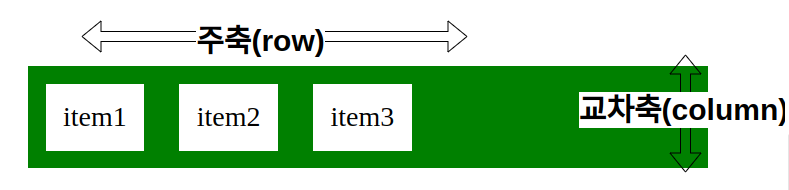
flex-direction
flexbox의 주축을 담당합니다. 만약 주축이 row라면 교차축은 column이 됩니다.
| row | 가로축으로 정렬 |
| row-reverse | 반대 가로축으로 정렬 |
| column | 세로축으로 정렬 |
| column-reverse | 반대 세로축으로 정렬 |
flex-direction 기본값은 row 입니다. 가로로 정렬되고, 세로가 교차축이 됩니다. flexbox는 주축과 교차축에 따라서 아이템을 정렬하고 속성들이 적용됩니다.



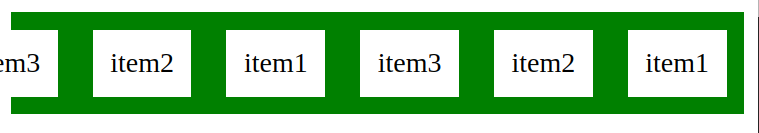
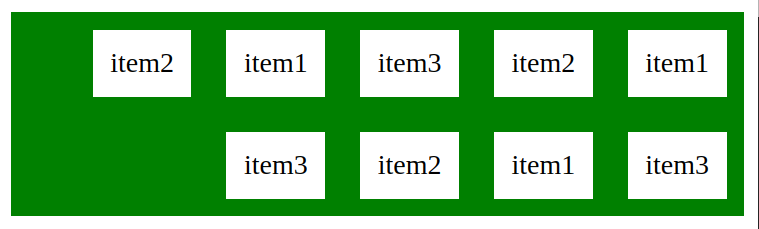
flex-wrap
기본적으로 flex 속성은 1개의 행에서만 작동합니다. row면 가로로 1줄, column이면 세로로 한줄에만 적용됩니다. 여러줄에 걸쳐 아이템을 배치하고자 한다면 flex-wrap 속성을 사용할 수 있습니다.

flow-flow
새로운 건 아니구요, flex-direction + flex-wrap 을 합쳐놓은 속성입니다.

div#flexContainer {
display : flex;
flex-flow : row wrap;
background-color: green;
}
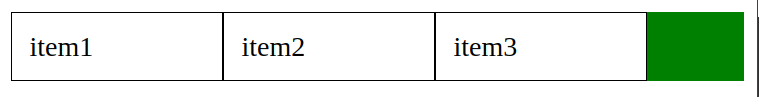
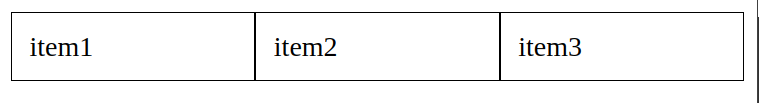
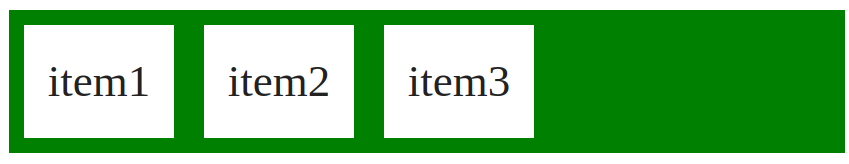
다음과 같이 flex (row) 속성을 적용했을 때 아이템이 왼쪽에 붙어서 오른쪽 공간이 남는 경우가 있습니다. 이 때 사용가능한 공간을 효율적으로 사용하기 위한 flex의 추가 속성을 지정할 수 있습니다.

flex-basis
flex 컨테이너 내부의 아이템 크기를 결정합니다. 기본값은 auto로 지정됩니다. flex-basis 값은 주축의 방향에 따라 결정됩니다.
다음 2가지 예제를 보시면 동일하게 flex-basis:100px 속성을 줬지만 주축의 방향에 따라서 다른 결과를 보여줍니다.


flex-grow
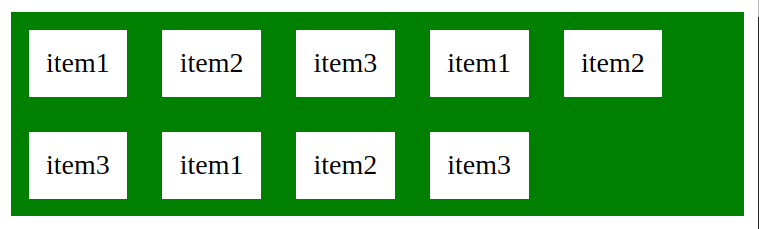
flex 컨테이너 내에서 아이템들의 배분 비율을 결정합니다.


div#flexContainer {
display : flex;
flex-flow : row wrap;
background-color: green;
}
div.item{
border : 1px solid black;
padding : 10px;
background-color: white;
flex-grow : 1;
}
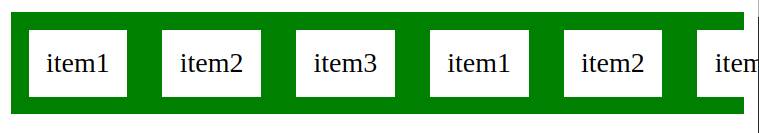
flex-shrink
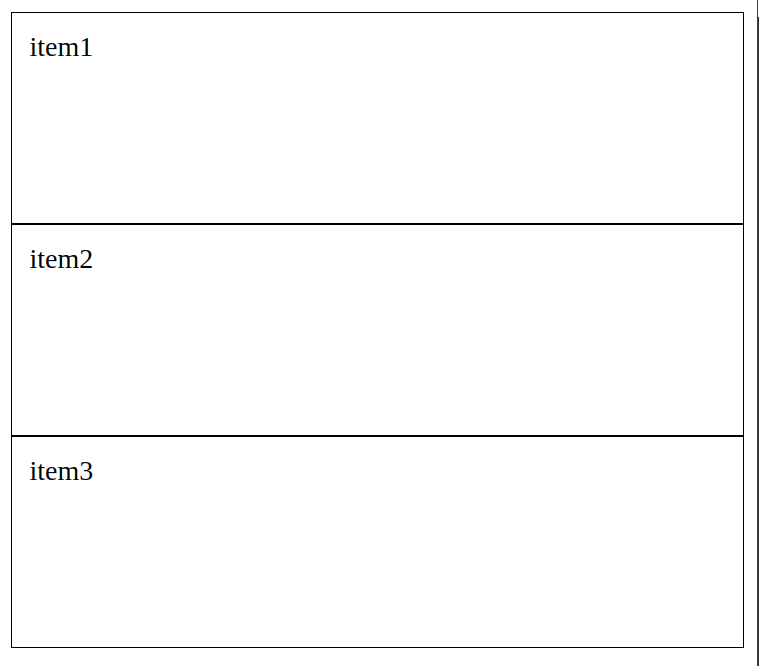
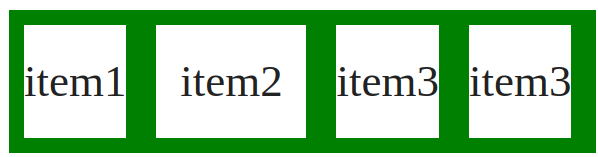
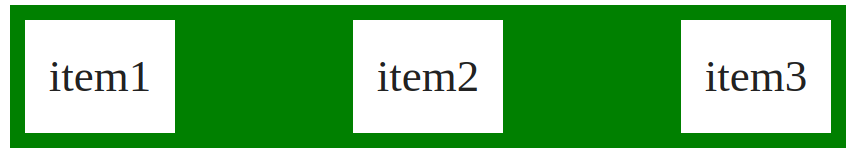
flex 컨테이너 내부에서 공간이 부족해질 경우 아이템의 크기를 줄이는 속성입니다. item2에 flex-shrink 속성을 적용했습니다. 컨테이너 공간이 부족해지자 나머지 아이템들은 자동으로 크기가 줄어들지만 item2는 그대로 남습니다.

div#flexContainer {
display: flex;
align-items: stretch;
background-color: green;
}
div.item {
background-color: #fff;
color: #222;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
</head>
<body>
<div id="flexContainer">
<div class="item">item1</div>
<div class="item" style="flex-shrink:0;">item2</div>
<div class="item">item3</div>
<div class="item">item3</div>
<div class="item">item3</div>
</div>
</body>
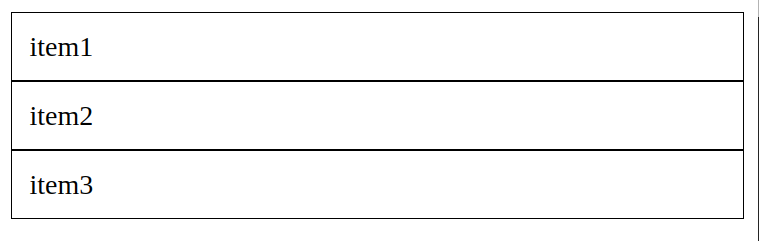
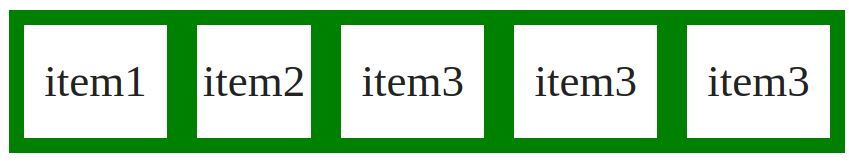
반대로 flex-shrink 속성을 양의 정수로 지정하면 나머지 아이템들은 크기를 회복해도 item2 의 크기는 작게 유지됩니다.

flex 컨테이너 내부의 남는 공간을 활용하기 위한 속성 flex-basis, flex-grow, flex-shrink는 flex 속성에서 요약해서 적용할 수 있습니다. 적용 순서는 다음과 같습니다.
flex : flex-grow, flex-shrink, flex-basis
flex : initial (0 1 auto)
flex : auto (1 1 auto)
flex : none (0 0 auto)
flex : 1 (flex-grow 속성만 지정하면 나머지는 1 0)으로 지정해서 사용하는 것과 같습니다.
align-items
flex 컨테이너의 주축에 따라 아이템을 정렬합니다. 기본값은 strech로 지정되고, 교차축 방향으로 컨테이너의 아이템을 정렬합니다. 말로 하면 이해가 어려우니 예제를 보겠습니다.

div#flexContainer {
display: flex;
flex-direction: row;
align-items: center;
background-color: green;
}
div#flexContainer {
display: flex;
flex-direction: column;
align-items: center;
background-color: green;
}
align-items 속성에서 stretch, flex-start, flex-end, center 4가지 옵션을 사용할 수 있습니다.
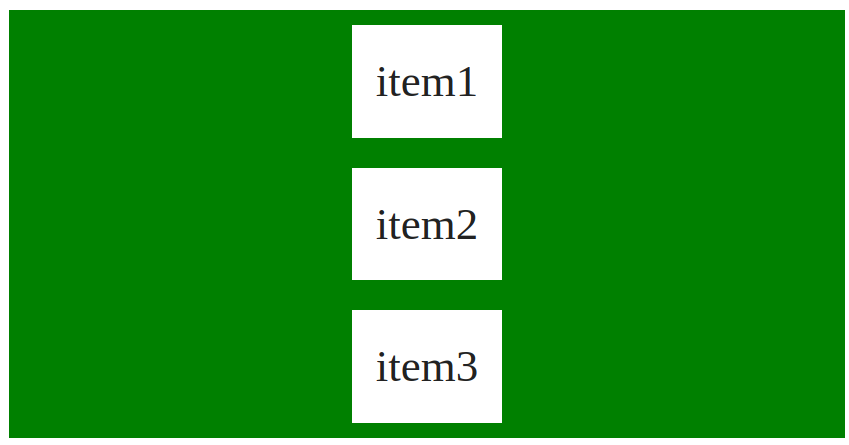
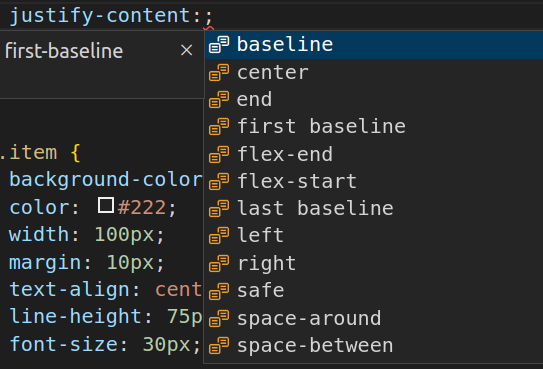
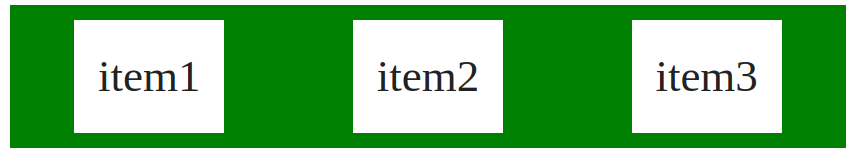
justfy-content
주축의 방향으로 아이템을 정렬합니다.
| stetch | 기본값 |
| flex-start | 주축의 시작점 |
| flex-end | 주축의 끝점 |
| center | 중앙 |
| space-around | 공간 균등 배열 |
| baseline | 교차점의 중앙정렬 |
| space-between | 최대 공간 활용 배열 |
| space-evenly | 항목 사이 공간을 동일하게 배치 |
옵션은 굉장히 많습니다. 직점 테스트 해보세요~!




background 속성
요소의 배경을 지정하는 속성입니다.
background-image 속성
배경에 그림을 넣을 수 있습니다. 배경 이미지를 넣을 때는 URL 단위를 사용합니다. CSS3 부터는 여러개의 이미지를 삽입할 수 있습니다.
<style>
#border {
width: 100px;
height: 100px;
background-image: url('https://cdn.pixabay.com/photo/2022/11/14/20/14/compass-7592447_960_720.jpg');
}
</style>
background-size 속성
배경 이미지 크기를 지정할 수 있습니다.

- cover : 이미지 크기를 전체로 확대합니다.
- contain : 이미지가 여러개가 추가됩니다.
- 여러 단위로 이미지 크기를 지정할 수 있습니다.
예를 들어 100px * 100px 크기 요소에 50px * 50px 크기로 배경을 넣으면 아래 처럼 출력됩니다.
<style>
#border {
width: 100px;
height: 100px;
background-image: url('https://cdn.pixabay.com/photo/2022/11/14/20/14/compass-7592447_960_720.jpg');
background-size: 50px 50px;
}
</style>
background-repeat 속성
repeat 속성은 이미지가 반복되는 방향을 지정할 수 있습니다.
- repeat-x는 가로축으로 이미지를 반복합니다.
- no-repeat은 배경이미지를 반복하지 않습니다.

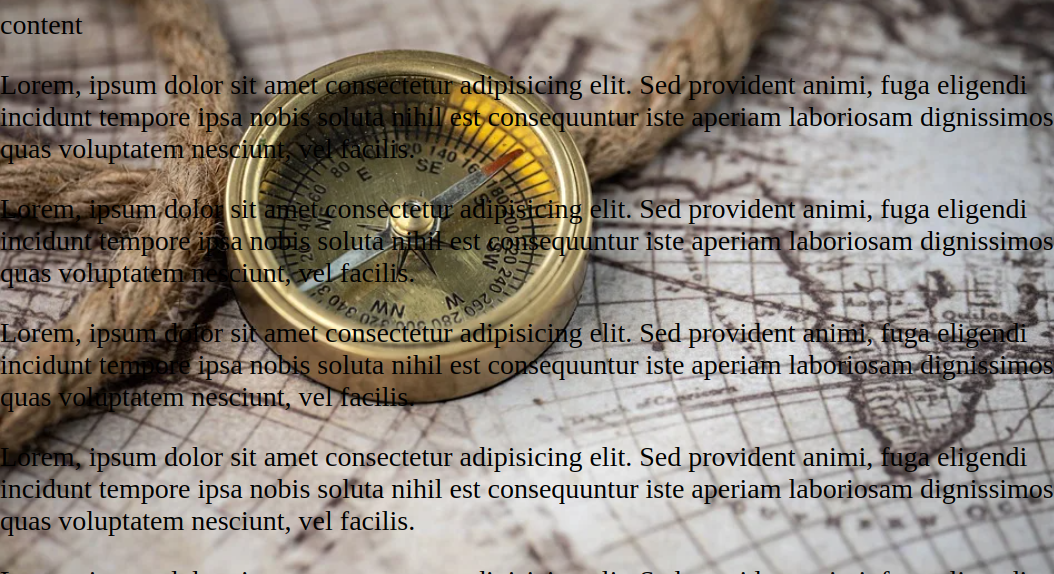
background-attachment 속성
배경 이미지를 화면에 고정시킬지 지정하는 속성입니다. attachment의 기본 속성은 scroll입니다. 따라서 콘텐츠와 배경이미지가 함께 움직이게 됩니다. fixed 속성을 적용하면 배경 이미지는 고정되고 콘텐츠만 스크롤이 됩니다.
<head>
<title>Document</title>
<style>
body {
width: 100%;
height: 100%;
background-image: url('https://cdn.pixabay.com/photo/2022/11/14/20/14/compass-7592447_960_720.jpg');
background-size: 100%;
background-attachment: fixed;
}
</style>
</head>
<body>
<div id="border">content</div>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Sed provident animi, fuga eligendi incidunt tempore
ipsa nobis soluta nihil est consequuntur iste aperiam laboriosam dignissimos quas voluptatem nesciunt, vel
facilis.</p>
.
.
.
.
</body>

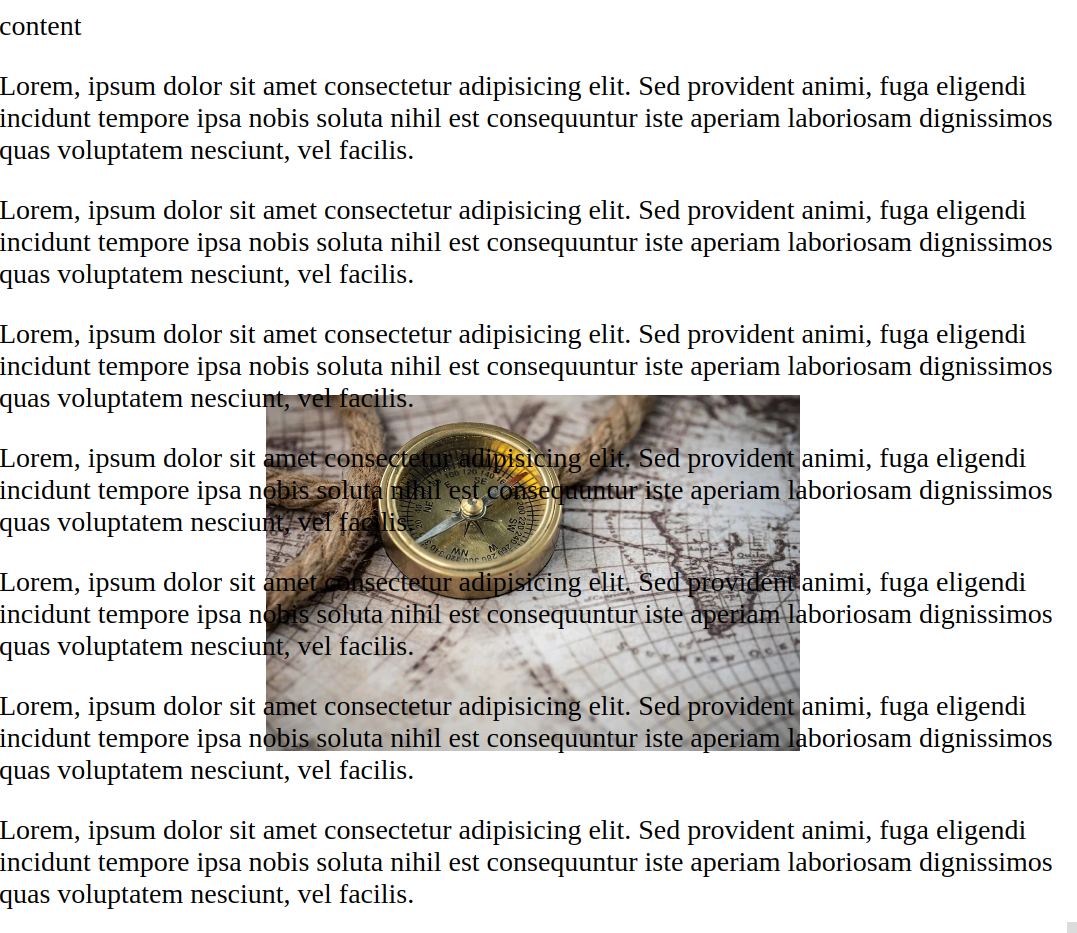
background-position 속성
배경 이미지의 크기를 지정하는 속성입니다. bottom, center, left, right 등 키워드를 입력해도 되고 구체적인 X축 크기+Y축 크기를 입력해서 위치를 지정할 수 있습니다.

가로 50%(중간지점), 세로 70%(중간보다 낮은 지점)으로 배경 이미지의 위치를 지정했습니다.
<style>
body {
width: 100%;
height: 100%;
background-image: url('https://cdn.pixabay.com/photo/2022/11/14/20/14/compass-7592447_960_720.jpg');
background-size: 50%;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 50% 70%;
}
</style>

글자 속성
HTML 문서의 태생이 대학원에서 사용되던 양식이다 보니 폰트 관련 속성이 상당히 많습니다.
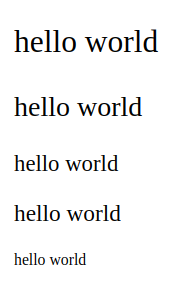
font-size 속성
글자 크기를 지정합니다.

<head>
<title>Document</title>
<style>
#font1{
font-size:large
}
#font2{
font-size:medium
}
#font3{
font-size:small
}
#font4{
font-size:smaller
}
#font5{
font-size:xx-small
}
</style>
</head>
<body>
<p id="font1"> hello world</p>
<p id="font2"> hello world</p>
<p id="font3"> hello world</p>
<p id="font4"> hello world</p>
<p id="font5"> hello world</p>
</body>

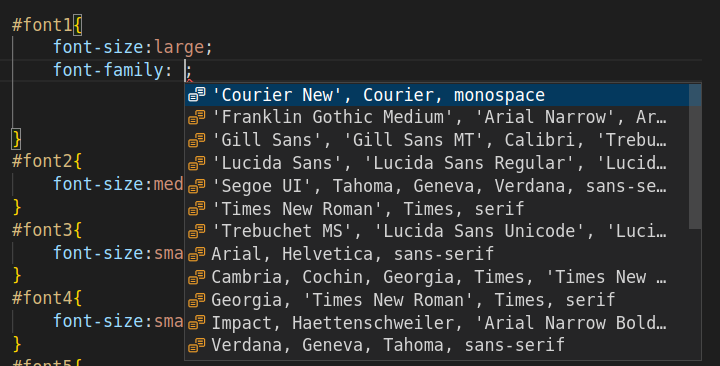
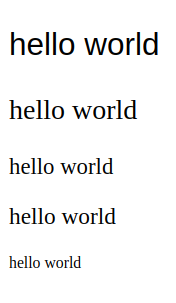
font-family 속성
글자의 모양을 지정하는 속성입니다. 이미 컴퓨터에 설치되어 있는 폰트를 불러와서 적용할 수 있습니다. 마음에 드는 폰트가 없는 경우 구글폰트를 다운받아서 웹 페이지에 적용할 수 있습니다.
웹 페이지에서 독특한 폰트와 해당 웹 페이지의 아이덴티티를 살릴 수 있는 요소기 때문에 신중을 기해서 선택해야 합니다.

#font1{
font-size:large;
font-family:'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif
}
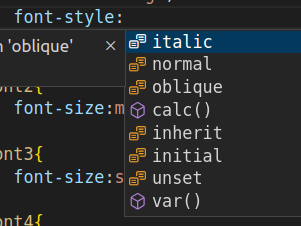
font-style 속성
폰트의 스타일을 지정합니다.


font-weight 속성
폰트의 두께를 지정합니다. 숫자를 입력할 수도 있고, bold, lighter 등 키워드를 입력할 수도 있습니다.
💡 구글 폰트를 가져오는 경우 bold 폰트도 함께 가져와야 해당 폰트의 두께를 지정할 수 있습니다.


text-align 속성
글자를 가로정렬할 때 사용됩니다. 중간정렬 뿐만 아니라 좌측/우측 정렬도 가능합니다.

<style>
div{
width : 300px;
height : 100%;
background-color: #DDDDFF;
}
#font1{
font-size:large;
font-style:italic;
font-weight:900;
text-align: center;
}
</style>
line-height 속성
폰트의 높이를 지정하는 속성입니다. 글자의 수직 정렬할 때 많이 사용됩니다.
다음 그림처럼 가로 정렬은 되지만 세로 정렬을 할 때 line-height 속성을 사용할 수 있습니다.


폰트를 감싸고 있는 상위 요소의 높이와 line-height의 높이를 맞춰주면 됩니다.
<style>
div{
width : 300px;
height : 400px;
background-color: #DDDDFF;
}
#font1{
font-size:large;
font-style:italic;
font-weight:900;
text-align: center;
line-height : 400px;
}
</style>
text-decoration 속성
폰트의 스타일을 지정합니다. 대표적으로 a태그나 리액트의 Link 태그를 사용하면 아랫줄이 표시되는데, 이걸 제거할 때 많이 사용됩니다.


a {
text-decoration: none;
}
그림자 속성
① text-shadow 속성
HTML 요소에 그림자를 적용할 수 있습니다. 생각보다 자주 사용하는 속성입니다. 요소를 그냥 출력하면 밋밋하기 때문이죠.
text-shadow : 오른쪽 / 아래쪽 / 흐림도 / 그림자 색상
<head>
<title>Document</title>
<style>
html,
body {
margin: 0;
}
#shadow{
text-shadow: 10px 10px 5px black;
}
</style>
</head>
<body>
<h3 id="shadow">Hello World</h3>
</body>

② box-shadow 속성
box 요소에 그림자를 적용할 수 있습니다. 그림자 적용 방식은 text-shadow와 동일합니다.
#shadow{
position:absolute;
left:30%;
top:30%;
width:100px;
height:100px;
background-color: yellow;
box-shadow: 10px 10px 5px black;
}
실무에서 그림자를 적용하기 위해서 스타일을 적용해도 되지만 CSSGenerator.com 을 이용하면 시각적으로 쉽게 그림자 유형을 그릴 수 있습니다.
그림자 뿐만 아니라 2가지 색상이 조합되어 나오는 그레디언트 효과도 적용할 수 있습니다.
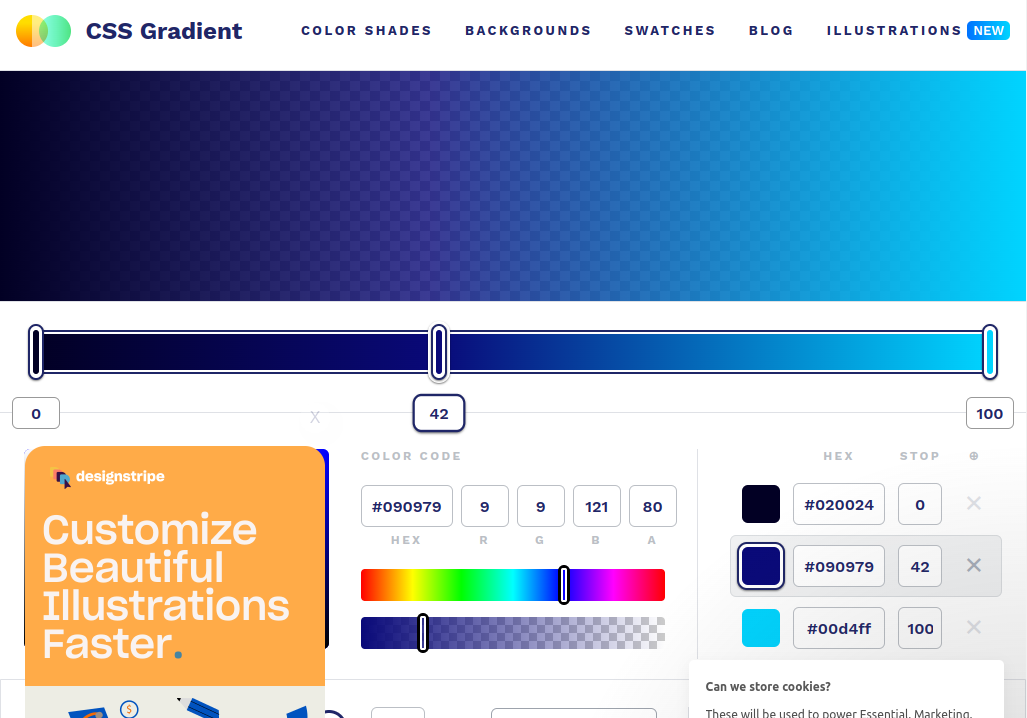
https://cssgradient.io/ 에 접속한 후 마음에 드는 색상을 지정합니다.

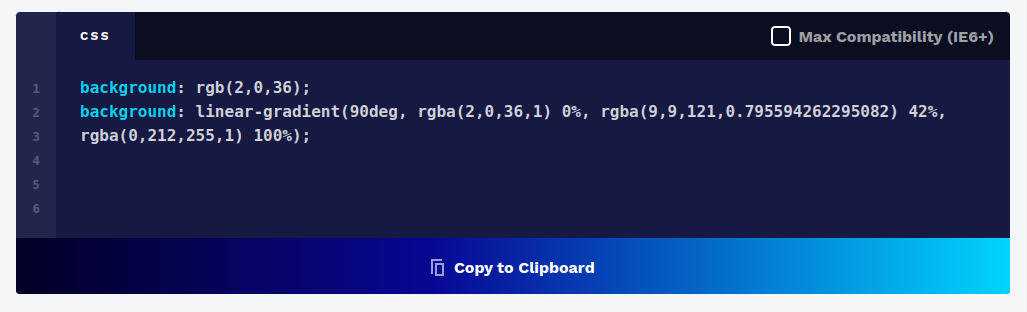
스크롤 내려서 CSS 코드를 복사합니다.

div 태그로 만든 요소의 배경으로 지정해줍니다.
<head>
<title>Document</title>
<style>
body {
margin: 0;
width: 100%;
min-height: 100vh;
position: relative;
}
#box {
position: absolute;
left: 30%;
top: 30%;
width: 100px;
height: 100px;
background: rgb(2, 0, 36);
background: linear-gradient(90deg, rgba(2, 0, 36, 1) 0%, rgba(9, 9, 121, 0.795594262295082) 42%, rgba(0, 212, 255, 1) 100%);
}
</style>
</head>
<body>
<div id="box">Hello World</div>
</body>
위치 지정 속성
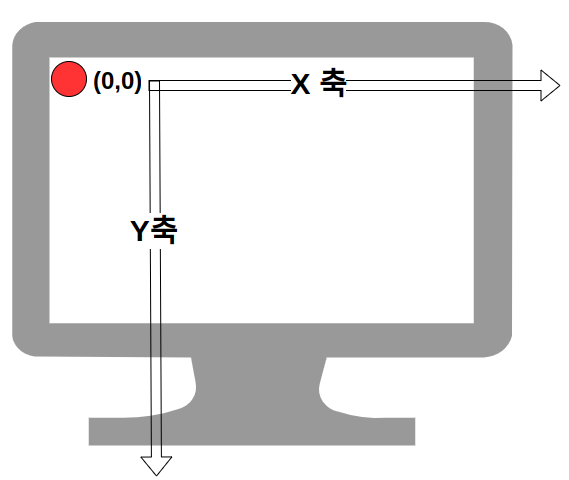
웹 페이지에서 고려해야 할 위치 속성은 크게 2가지 입니다. 절대 위치좌표와 상대 위치좌표를 신경써야 합니다.
- 절대위치 : 웹 페이지에서 정확한 x,y 좌표를 지정합니다.
- 상대위치 : 요소를 입력한 순서로 상대적인 위치를 계산합니다.
상대위치와 절대위치가 중요한 이유는 웹을 사용하는 사용자마다 다른 해상도로 웹을 이용하기 때문입니다. 즉, 절대위치보다는 상대위치에 신경써서 웹 페이지를 개발하면 더 깔끔한 결과물이 나옵니다.
position 속성
요소의 위치 설정 방법을 지정합니다. position 속성에는 static, relative, absolute, fixed가 있습니다.
| Value | Desc |
| static | 태그가 위에서 아래 순서로 배치됨 |
| absolute | 절대 위치 좌표 설정 |
| fixed | 화면 기준 절대 위치 좌표 설정 |
| relative | 초기 위치 상태에서 상하좌우 위치 이동 |
position 속성을 알아보기 위해 div 태그로 요소를 하나 만들겠습니다. html, body 태그의 margin을 0으로 주면 웹 페이지 왼쪽 상단(0,0)에 요소가 붙습니다.
<style>
html, body{
margin:0;
}
div {
width: 100px;
height: 100px;
background-color: #343434;
}
</style>

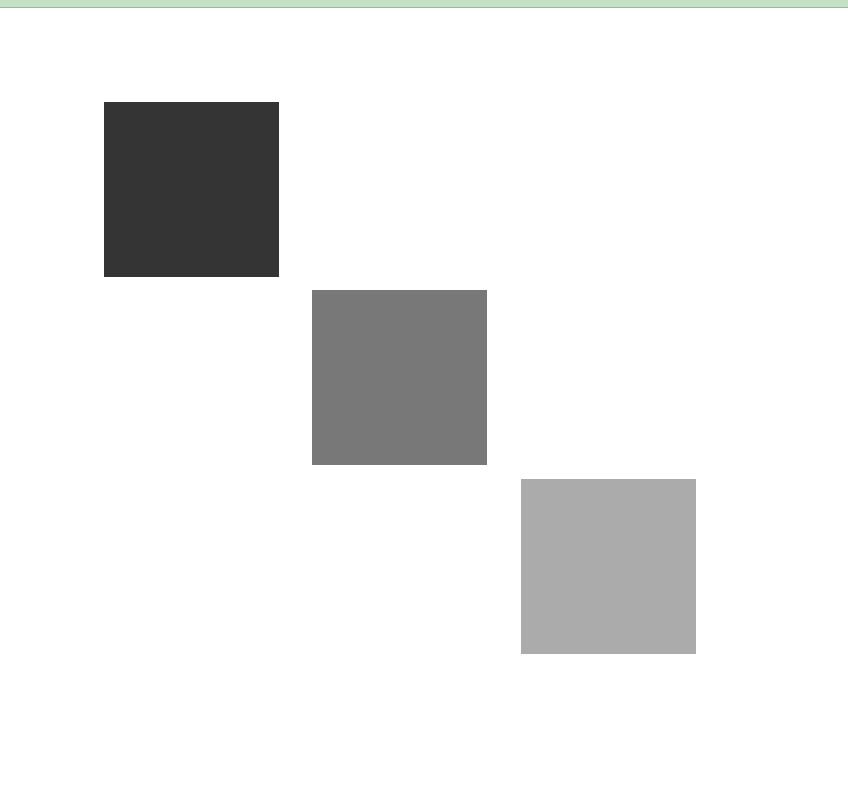
div 요소의 position 속성을 absolute로 지정해주고 각 요소들의 위치를 left, top 속성으로 지정해줍니다.
<head>
<title>Document</title>
<style>
html, body{
margin:0;
}
div{
position : absolute;
}
#first {
width: 100px;
height: 100px;
background-color: #343434;
left : 10%;
top : 10%;
}
#second {
width: 100px;
height: 100px;
background-color: #787878;
left : 30%;
top : 30%;
}
#third {
width: 100px;
height: 100px;
background-color: #ABABAB;
left : 50%;
top : 50%;
}
</style>
</head>
<body>
<div id="first"></div>
<div id="second"></div>
<div id="third"></div>
</body>
z-idex 속성
웹 페이지에서 사용자가 보는 화면을 여러 레이어로 구성할 때 사용합니다.
아래 처럼 요소가 겹칠 때 가장 나중에 나온 요소가 제일 먼저 표시되고 있습니다.
#first {
width: 100px;
height: 100px;
background-color: #343434;
left : 10%;
top : 10%;
}
#second {
width: 100px;
height: 100px;
background-color: #787878;
left : 20%;
top : 10%;
}
#third {
width: 100px;
height: 100px;
background-color: #ABABAB;
left : 30%;
top : 10%;
}
z-index를 변경해주면 다음 처럼 표시되는 순서가 변경됩니다. z-index의 숫자가 높을 수록 사용자가에 먼저 보이게 됩니다. 하지만 지나치게 높은 숫자를 입력하면 웹 브라우저에서 인식을 못할수도 있습니다. 999까지가 적당한듯 합니다.
#first {
width: 100px;
height: 100px;
background-color: #343434;
left : 10%;
top : 10%;
z-index: 3;
}
#second {
width: 100px;
height: 100px;
background-color: #787878;
left : 20%;
top : 10%;
z-index: 2;
}
#third {
width: 100px;
height: 100px;
background-color: #ABABAB;
left : 30%;
top : 10%;
z-index: 1;
}
position 속성 주의사항
position속성을 제대로 이해하지 않고 사용하다 보면 웹 페이지 레이아웃이 꼬이게 됩니다. 아마 많이들 경험해보셨을 것 같습니다. position 속성에서는 2가지만 기억하면 됩니다.
- 자손 요소가 position=absolute를 적용하면 부모 요소는 width, height를 지정해서 특정 영역을 차지해야 합니다.
- 자손 요소가 특정 영역을 차지할 수 있게 됩니다.
- 자손 요소가 position=absolute를 사용하면 부모 요소는 position=relative를 적용해야 합니다.
- 부모 위치를 기준으로 위치를 잡을 수 있게 됩니다.
이해가 안되시나요? 아래 예시를 함께 보시죠.
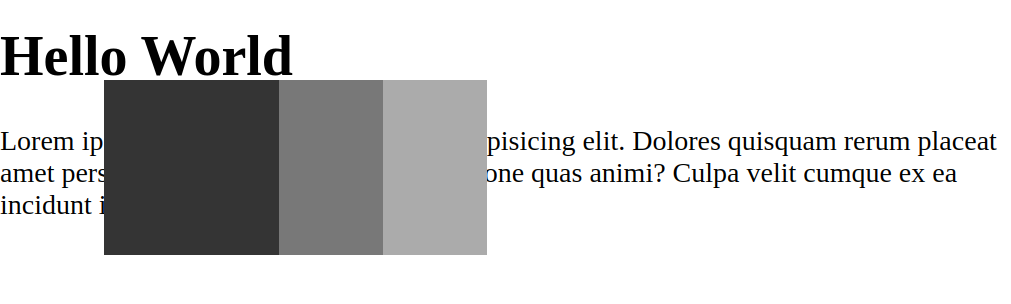
div 태그에 속성이 absolute로 지정했지만 페이지 내에서 특정 영역을 차지 하지 못하고 글자 위에 올라가 있습니다. 부모 요소인 section에 아무런 조치가 되어 있지 않아서 입니다.

<head>
<title>Document</title>
<style>
html,
body {
margin: 0;
}
div {
position: absolute;
}
#first {
width: 100px;
height: 100px;
background-color: #343434;
left: 10%;
top: 10%;
z-index: 3;
}
#second {
width: 100px;
height: 100px;
background-color: #787878;
left: 20%;
top: 10%;
z-index: 2;
}
#third {
width: 100px;
height: 100px;
background-color: #ABABAB;
left: 30%;
top: 10%;
z-index: 1;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<section>
<div id="first"></div>
<div id="second"></div>
<div id="third"></div>
</section>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quisquam rerum placeat amet perspiciatis
consequuntur impedit ratione quas animi? Culpa velit cumque ex ea incidunt iusto eius placeat eligendi illo.</p>
</body>
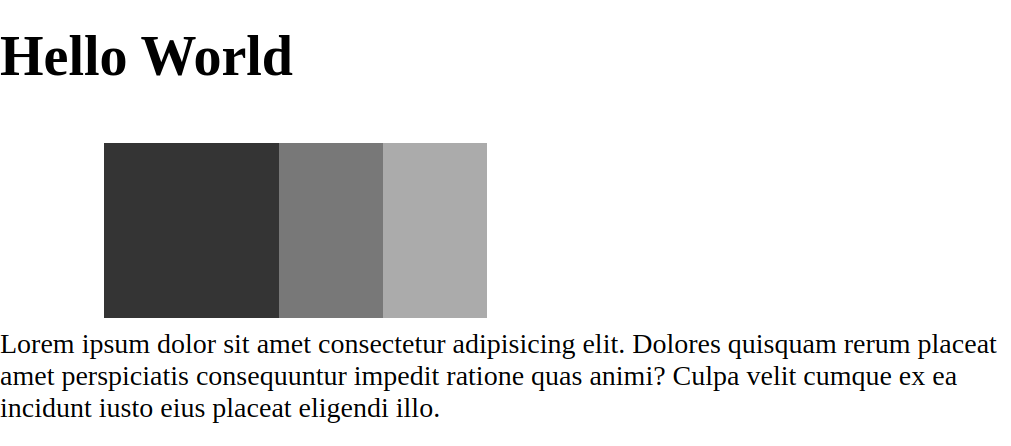
부모 요소인 section에 스타일을 적용합니다.
section{
width:100%;
height:100px;
position:relative;
}
아래 그림처럼 정상적으로 영역을 차지하게 됩니다.

position 속성을 이용할 때 2가지 사항을 반드시 기억해야 합니다.
- 부모 요소는 특정 영역을 차지하고 있어야 한다(width + height)
- 자식 요소가 absolute를 사용하면 부모요소는 반드시 relative를 적용해야됨
overflow 속성
자손 요소가 부모 요소의 영역을 초과하는 콘텐츠를 보유하게 될 때 사용됩니다.
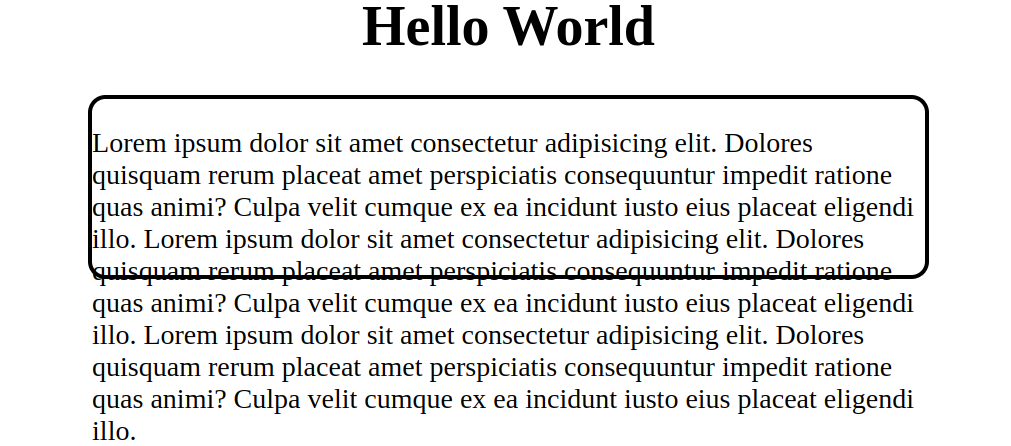
아래 그림을 보면 글자가 너무 많아서 부모 요소 section의 범위를 초과해버립니다.

이 때 overflow=hidden 속성을 사용하면 부모 요소의 영역을 넘어가는 부분을 숨길 수 있습니다.
<head>
<title>Document</title>
<style>
html,
body {
margin: 0;
}
h1{
text-align: center;
}
section {
margin: 0 auto;
width: 80%;
height: 100px;
border: 2.5px solid black;
border-radius: 10px;
overflow:hidden;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<section>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quisquam rerum placeat amet perspiciatis
consequuntur impedit ratione quas animi? Culpa velit cumque ex ea incidunt iusto eius placeat eligendi illo. Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quisquam rerum placeat amet perspiciatis
consequuntur impedit ratione quas animi? Culpa velit cumque ex ea incidunt iusto eius placeat eligendi illo. Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quisquam rerum placeat amet perspiciatis
consequuntur impedit ratione quas animi? Culpa velit cumque ex ea incidunt iusto eius placeat eligendi illo.
</p>
</section>
</body>
만약 숨겨진 요소를 보고 싶다면 overflow=scroll 요소를 적용하면 됩니다. x축 스크롤과 y축 스크롤을 따로 지정해서 적용할 수도 있습니다.
section {
margin: 0 auto;
width: 80%;
height: 100px;
border: 2.5px solid black;
border-radius: 10px;
overflow:scroll;
}
스크롤 바 디자인이 너무 투박해 보입니다. webkit-scrollbar를 사용해서 좀더 세련된 디자인을 적용할 수 있습니다.
::-webkit-scrollbar{
width : 5px;
background-color: #888;
border-radius: 10px;
height:90%
}
::-webkit-scrollbar-thumb {
background-color: #AAA;
border-radius: 10px;
}
- -webkit-scrollbar : 스크롤바 배경
- -webkit-scrollbar-thumb : 스크롤바 내부 요소

Vendor-Prefix
위에서 사용한 -webkit-scrollbar는 vendor-prefix입니다. 웹에서 -moz, -webkit 등을 보셨을 텐데 이게 벤더 프레픽스입니다. 과거 CSS에서는 표준으로 적용되지 않은 기술들이 많이 있었기 때문에 브라우저별로 따로 공급하는 기능들이 있었고, 이 기능을 사용할 때 벤더 프레픽스를 사용했습니다.
지금도 추가적으로 사용되는 기능들은 벤더 프레픽스를 통해 적용해볼 수 있습니다.
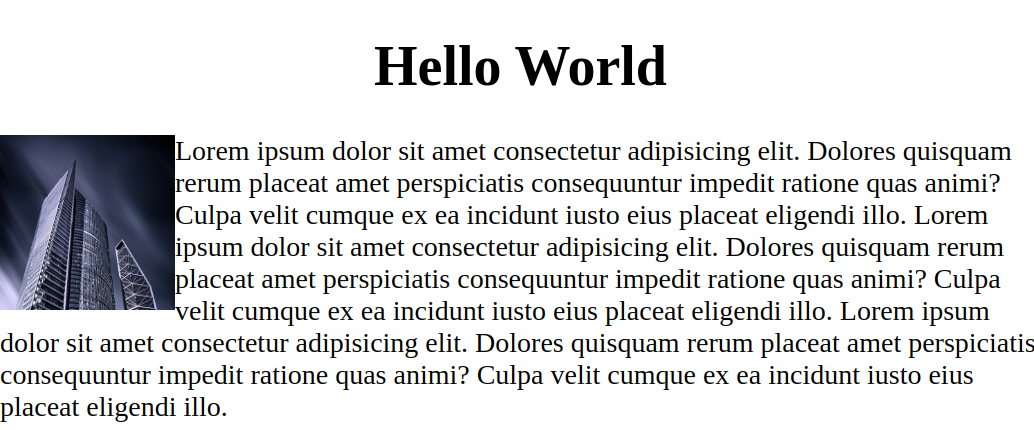
float 속성
처음 등장했을 때는 image 태그를 위해 사용되었습니다. 글자와 이미지가 함께 어우러지도록 사용하는 방식으로 이요되었습니다.
<head>
<title>Document</title>
<style>
html,
body {
margin: 0;
}
h1{
text-align: center;
}
img{
width:100px;
height:100px;
float:left;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<section>
<img src="https://cdn.pixabay.com/photo/2022/11/16/18/38/mexico-7596566__340.jpg" alt="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quisquam rerum placeat amet perspiciatis
consequuntur impedit ratione quas animi? Culpa velit cumque ex ea incidunt iusto eius placeat eligendi illo. Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quisquam rerum placeat amet perspiciatis
consequuntur impedit ratione quas animi? Culpa velit cumque ex ea incidunt iusto eius placeat eligendi illo. Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quisquam rerum placeat amet perspiciatis
consequuntur impedit ratione quas animi? Culpa velit cumque ex ea incidunt iusto eius placeat eligendi illo.
</p>
</section>
</body>
float=left 속성을 적용해주면 이미지가 글자와 함께 왼쪽에 출력됩니다.

하지만 최근에는 이미지 보다는 레이아웃을 구성할 때 많이 사용됩니다.
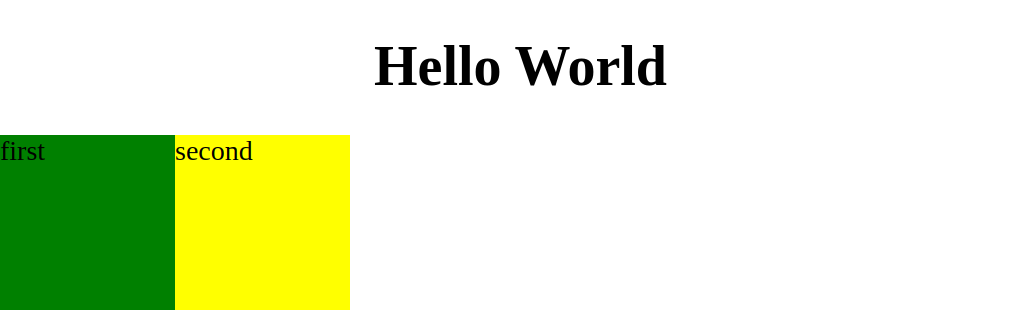
float=left 적용모습
<head>
<title>Document</title>
<style>
html,
body {
margin: 0;
}
h1{
text-align: center;
}
#first{
width:100px;
height:100px;
background-color: green;
float:left;
}
#second{
width:100px;
height:100px;
background-color: yellow;
float:left;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<section>
<div id="first">first</div>
<div id="second">second</div>
</section>
</body>
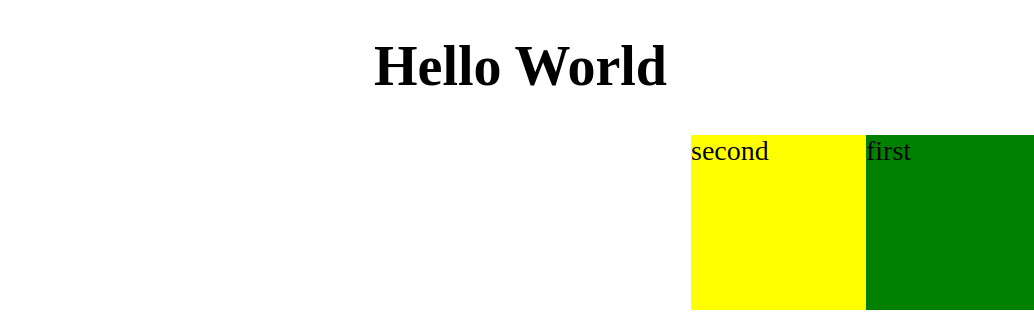
float=right 적용 모습

float 속성을 사용하면 먼저 적용된 요소가 언제든 앞에 옵니다. left 적용시 first가 왼쪽에 위치하고 right를 적용하면 오른쪽에 위치하게 됩니다.
float 속성 적용시 주의사항
자손 요소에 float 속성을 적용하기 위해서는 부모 요소의 overflow 요소는 hidden이 적용되어야 합니다.
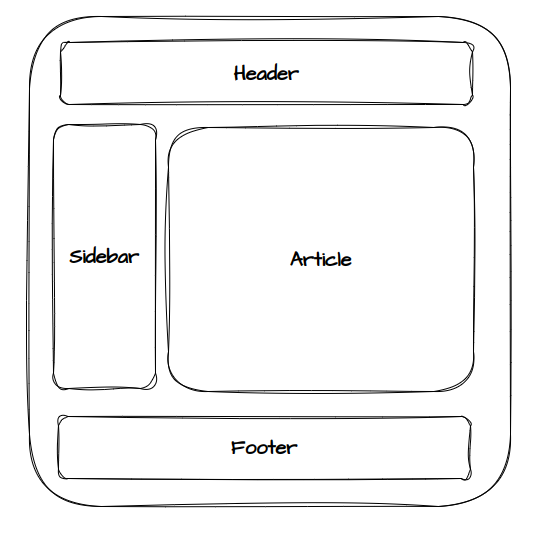
아래와 같이 레이아웃을 구성한다고 해보겠습니다.

<head>
<title>Document</title>
<style>
html,
body {
margin: 0;
}
header{
border : 2px dotted black;
}
section{
overflow:hidden;
border : 2px dotted black;
}
section > nav {
width:18%;
float:left;
border : 2px dotted black;
}
section > article{
width: 78%;
float: left;
border : 2px dotted black;
}
footer{
border : 2px dotted black;
}
</style>
</head>
<body>
<header>
<h1>Header</h1>
</header>
<section>
<nav>
<h3>Sidebar</h3>
<ul>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
</ul>
</nav>
<article>
<h3>Article</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Neque iure voluptatem rerum quis. Numquam
excepturi, ipsum maiores, nemo esse deserunt sed aliquam tempore id, inventore in obcaecati cum quo nam!
adipisicing elit. Neque iure voluptatem rerum quis. Numquam excepturi, ipsum maiores, nemo esse deserunt
sed aliquam tempore id, inventore in obcaecati cum quo nam! adipisicing elit. Neque iure voluptatem
rerum quis. Numquam excepturi, ipsum maiores, nemo esse deserunt sed aliquam tempore id, inventore in
obcaecati cum quo nam!</p>
</article>
</section>
<footer>
<h3>Footer</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus quibusdam non, excepturi ad distinctio,
ipsa doloribus deserunt saepe autem adipisci tempore, iste sequi. Placeat id voluptatibus tempore velit
porro excepturi!</p>
</footer>
</body>
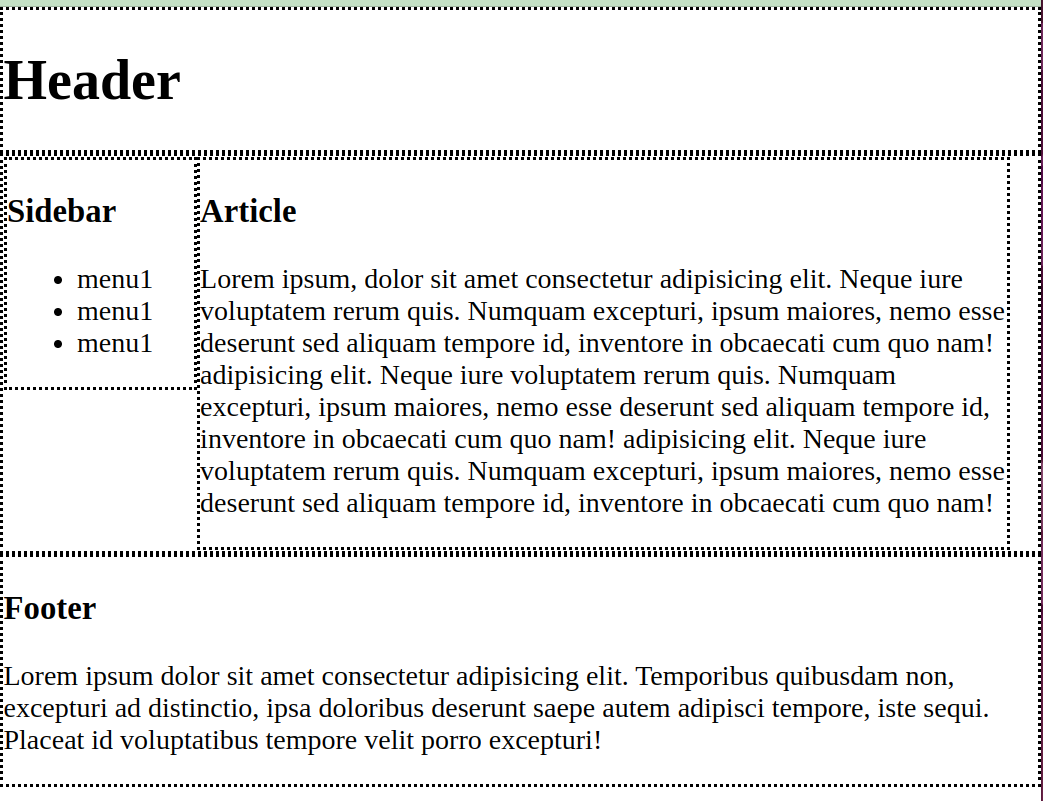
아래 처럼 float을 이용해 sidebar와 article을 정렬했는데, sidebar와 article의 부모 요소인 section에서 overflow=hidden 을 적용해줘야 footer가 아래로 내려가게 됩니다.

CSS3 애니메이션
웹 페이지에서 CSS3를 사용해 애니메이션을 구현할 수 있습니다.
변형 속성
CSS3 애니메이션을 알아보기 전 먼저 변형 속성을 알아보겠습니다.
CSS3 변형 속성에는 다음과 같은 속성이 포함되어 있습니다.
| Attribute | Desc |
| trasition | transition 속성을 한번에 적용함 |
| trasition-delay | 이벤트 발생 시점을 지정함 |
| transition-duration | 이벤트 지속 시간을 지정함 |
| transition-property | 변형할 속성 지정 |
| transition-timing-funcion | 수치 변형 함수 사용 |
가장 기본적인 변형 속성은 trasition-duration 입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
html, body{
margin : 0;
}
.box {
width:100px;
height:100px;
background-color: greenyellow;
transition-duration: 1s;
}
.box:hover{
background-color : rgb(255, 32, 32);
height:200px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

초록색 박스에 마우스를 올리면 천천히 빨간색으로 변하하면서 길이가 길어집니다.
구형 브라우저에도 적용하기 위해서는 vendor prefix를 사용해줘야 합니다.
-ms-trasition-duration : 1s;
-moz-trasition-duration : 1s;
-webkit-transition-duration : 1s;
변형속성은 스타일 속성과 함께 사용할 수 있습니다.
| style attribute | desc |
| top, left, bottom, right | 위치 속성 |
| width, height | 크기 속성 |
| margin, padding | 박스 속성 |
| border-width, border-radius, border-color | 테두리 속성 |
| color, background-color | 색상 속성 |
| opacity | 투명도 속성 |
| transform | 변환 속성 |
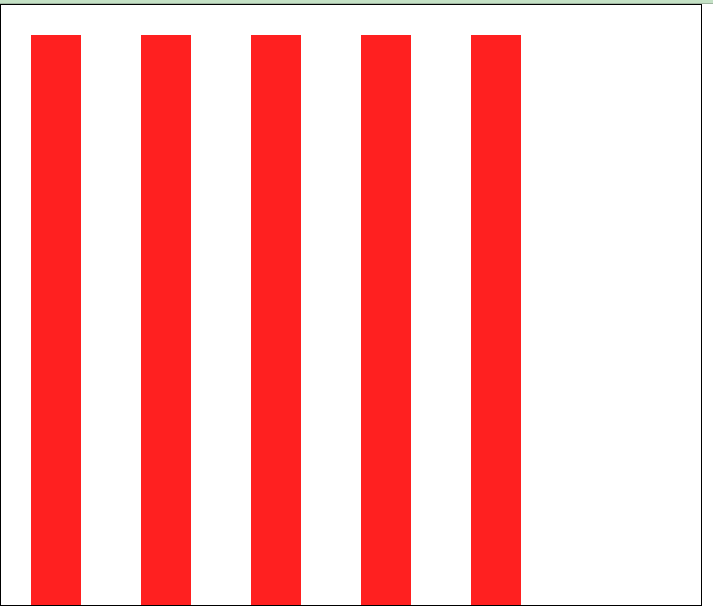
이번에는 막대그래프를 한번 그려보겠습니다.
<head>
<title>Document</title>
<style>
html, body{
margin : 0;
}
.box {
width:700px;
height:600px;
border : 1px solid black;
overflow:hidden;
transition-duration: 1s;
}
.item{
width : 50px;
height : 0px;
margin : 30px;
background-color: green;
float:left;
transition-duration: 1s;
}
.box:hover > .item{
background-color : rgb(255, 32, 32);
height:600px;
}
</style>
</head>
<body>
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>

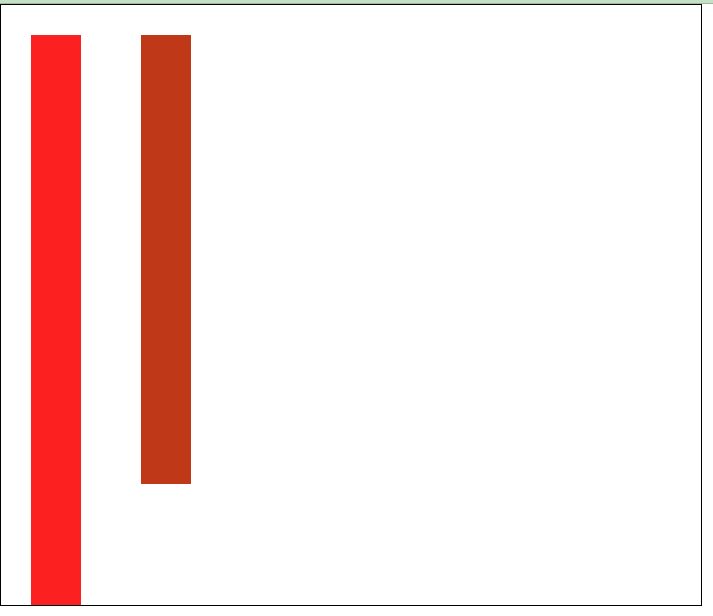
transition-delay 속성
이벤트가 발생하기 까지의 딜레이 시간을 지정합니다.
.item:nth-child(1){
transition-delay: 0.1s;
}
.item:nth-child(2){
transition-delay: 0.5s;
}
.item:nth-child(3){
transition-delay: 1s;
}
.item:nth-child(4){
transition-delay:1.5s;
}
.item:nth-child(5){
transition-delay: 2s;
}
이벤트가 순차적으로 발생됩니다.
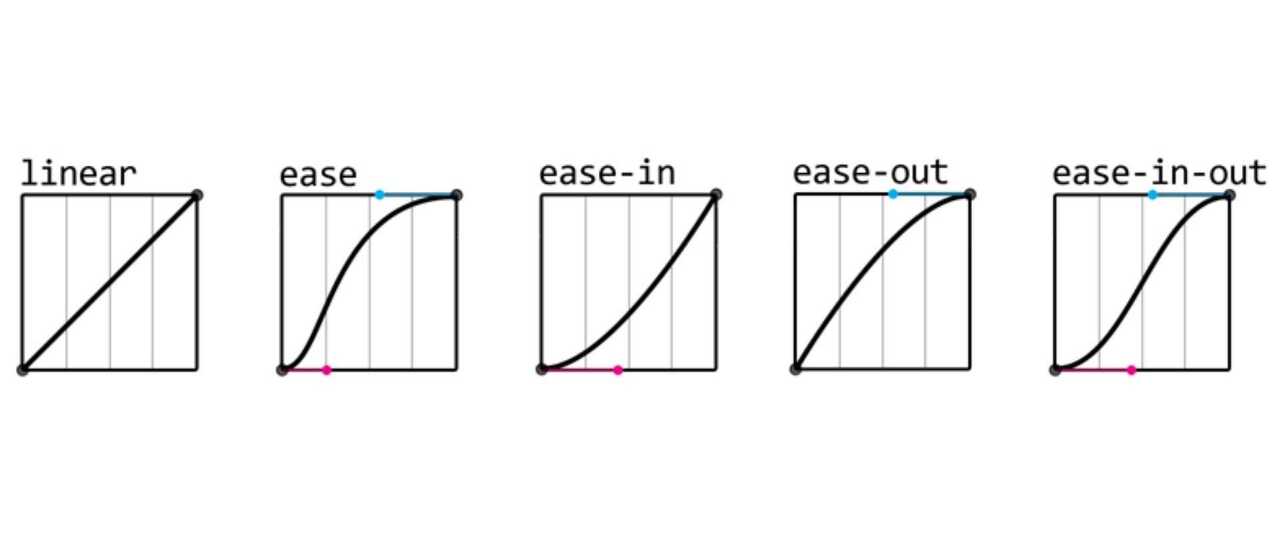
transition-timing-function 속성
수치변형 함수를 사용해서 이벤트가 발생하는 유형을 지정합니다.
CSS3에서 기본제공하는 수치 변형 함수는 다음과 같습니다.

.item:nth-child(1){
transition-timing-function : linear;
}
.item:nth-child(2){
transition-timing-function : ease;
}
.item:nth-child(3){
transition-timing-function : ease-in;
}
.item:nth-child(4){
transition-timing-function : ease-in-out
}
.item:nth-child(5){
transition-timing-function : ease-out
}
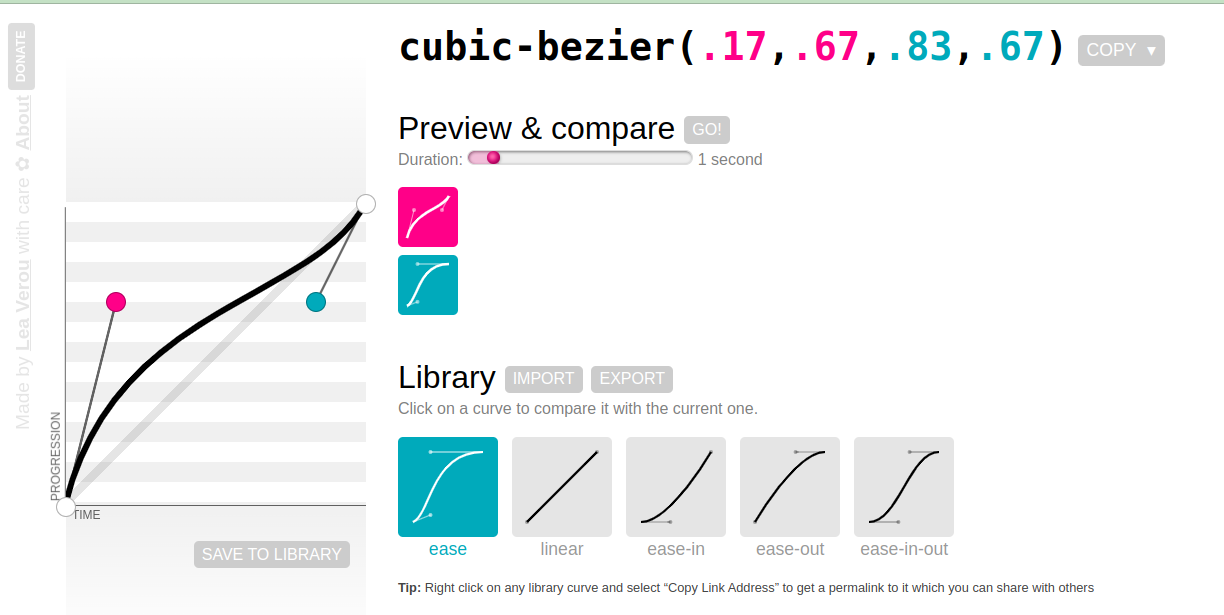
만약 커스텀한 수치 변형 함수를 사용하기 위해서는 cubic-bezier()를 사용할 수 있습니다.
cubic-bezier.com
cubic-bezier.com
위 사이트에 접속하면 드래그만으로 그래프 좌표(x,y) 블록을 쉽게 생성할 수 있습니다. 원하는 공식을 만들고 상단에 복사를 누른 다음 아래와 같이 복사해 넣으면 수치 변형함수가 적용됩니다.

.item:nth-child(1){
transition-timing-function : cubic-bezier(.02,.97,.86,.07)
}
transition-property 속성
특정 스타일 속성에만 애니메이션을 적용하고자 할 때 사용됩니다.
적용하고자 하는 스타일 속성을 여러개 입력하고, 각 스타일 별로 duration 값을 따로 지정할 수 있습니다.
transition-property : height, background-color;
transition-duration: 1s, 2s;
transition 속성값들을 한번에 적어줄수도 있습니다. 한번에 적용할 경우 property, duration, function, delay 순서로 적어줍니다.
transition : height 2s linear;
애니메이션 속성
개인적으로 CSS3에 적용된 애니메이션 기능이 제일 재밌습니다.
먼저 애니메이션에서 사용되는 속성은 다음과 같습니다.
| attribute | 설명 |
| animation | 모든 애니메이션 속성을 한줄로 적습니다. |
| animation-delay | 이벤트 발생 지연시간 설정 |
| animation-direction | 이벤트 발생 진행방향 설정 |
| animation-duration | 이벤트 발생 지속시간 설정 |
| animation-itertaion-count | 이벤트 반복 횟수 지정 |
| animation-name | 애니메이션 이름 지정 |
| animation-play-state | 애니메이션 재생 상태 설정 |
| animation-timing-function | 수치 변형 함수 적용 |
body 태그에 div 태그를 1개 넣어줍니다.
<body>
<div id="box">
<p>hello world</p>
</div>
</body>
스타일을 적용해서 원을 하나 만들어줍니다.
* { margin: 0; padding: 0}
body { position : relative; font-family: 'Times New Roman', Times, serif;}
#box {
position : absolute;
width: 200px; height:200px;
border-radius: 50%;
color:white;
font-weight: 900;
text-align: center;
line-height: 200px;
background : linear-gradient(#000 0%, #00F 100%);
}
@keyframes를 사용합니다. 키 프레임을 사용해서 CSS3에서 애니메이션을 지정합니다. 키 프레임에 이름을 지정하고 애니메이션을 지정하고자 하는 태그와 연결시킬 수 있습니다.
키프레임은 %(백분율)로 애니메이션 0% 부터 100% 까지 어떤 형식으로 움직일지 지정할 수 있습니다. 0%과 100%는 from, to로도 사용할 수 있습니다.
로테이션의 deg는 degree의 약자로 얼마나 회전할지를 지정합니다. 1080deb는 3바퀴 회전한다는 뜻입니다.
@keyframes myAnimation {
from{
left : 0; top:0;
transform : rotate(0deg);
}
to{
left:500px;
top:500px;
transform: rotate(1080deg);
}
}
box속성에 애니메이션을 적용합니다.
#box{
animation-name:myAnimation;
animation-duration : 2s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
animation-direction: alternate;
}
#box:hover{
animation-play-state: paused;
}- animation-name : Keyframes의 이름을 지정합니다.
- animation-duration : 2초 동안 이벤트가 실행됩니다.
- animation-timing-function : 수치 변형 함수를 적용합니다.
- animation-iteration-count : 반복횟수를 지정할 수 있습니다.
- animatino-direction : 이벤트 방향을 지정합니다. alternative는 반대방향으로 회전하게 됩니다.
- animation-play-state : #box hover 이벤트 발생시 애니메이션을 중지합니다.
animation 속성값들을 한 줄로 써줄수 있습니다. 한줄로 쓸 때는 name, duration, function, delay, count, direction 순서로 적어줍니다.
animation : myAnimation 1s ease-in-out infinite alternate;

Transform 속성
HTML5가 표준으로 자리잡으면서 플러그인 없이도 웹에서 3D 모형을 구현할 수 있습니다. trasition(변형)이 시간을 가지고 발생되는 이벤트라면 transform(변형)은 시간과 별개로 작동하는 이벤트입니다.

간단하게 transform 속성을 적용해봅니다.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div id="container">
<div id="item"></div>
</div>
</body>#container{
width:100px;height:100px;
border: 2px solid black;
}
#item{
width:100px;height:100px;
background-color: orange;
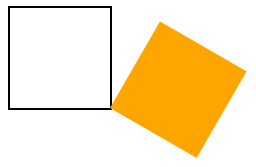
transform: rotate(120deg);
transform-origin: 100% 100%;
}
transform 속성을 적용하면 사각형이 120도 돌아간 모습이 나옵니다. transform-origin 속성은 회전 기준점을 잡는 역할을 합니다. 오른쪽 바닥 부분을 중심으로 120도 돌아간 사각형 모습이 출력됩니다.

transform 속성에 적용할 수 있는 함수는 다음과 같습니다. 다 외울 필요는 없고, 필요할 때 마다 찾아서 사용하면 됩니다.
| Transform Function | Desc |
| translate(translateX, translateY) | 특정 크기만큼 이동 |
| translateX(translateX) | X축으로 특정 크기만큼 이동 |
| translateY(translateY) | Y축으로 특정 크기만큼 이동 |
| scale(scaleX, scaleY) | 특정 크기만큼 확대/축소 |
| scale(scaleX) | X축으로 특정 크기만큼 확대/축소 |
| scale(scaleY) | Y축으로 특정 크기만큼 확대/축소 |
| skew(angleX, angleY) | 특정 각도만큼 기울임 |
| skewX(angleX) | X축으로 특정 각도만큼 기울임 |
| skewY(angleY) | Y축으로 특정 각도만큼 기울임 |
| rotate(angleZ) | 특정 각도만큼 회전함 |
3D 구현
CSS3의 transform 속성을 사용하면 3D 도형을 구현할 수 있습니다. 회전하는 정육면체를 구현해보겠습니다. 6면체니 6개 div 요소를 생성합니다.
<body>
<div id="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
스타일을 초기화 해줍니다.
body{
width:500px;
margin:200px auto;
}
#container{
width:500px;
height:500px;
position: relative;
}
.item{
width:500px; height:500px;
position:absolute; left:0; top:0;
opacity: 0.3;
}
6면체 각각 transform 속성을 적용해줍니다. rotateY는 Y축으로 회전하는 거고, translate3d(x,y,z)는 특정 크기 만큼 이동하는 것을 의미합니다.
.item:nth-child(1) {
transform: rotateY(0deg) translate3d(0px, 0px, 250px);
background : blue;
}
.item:nth-child(2) {
transform: rotateY(90deg) translate3d(0px, 0px, 250px);
background : yellow;
}
.item:nth-child(3) {
transform: rotateY(180deg) translate3d(0px, 0px, 250px);
background : red;
}
.item:nth-child(4) {
transform: rotateY(270deg) translate3d(0px, 0px, 250px);
background : green;
}
.item:nth-child(5) {
transform: rotateX(90deg) translate3d(0px, 0px, 250px);
background : orange;
}
.item:nth-child(6) {
transform: rotateX(270deg) translate3d(0px, 0px, 250px);
background : violet;
}
애니메이션을 생성해줍니다. x,y,z 축 0도에서 360도 까지 회전합니다.
@keyframes myAnimation {
from{
transform: rotateX( 0deg) rotateY(0deg) rotateZ(0deg);
}
to{
transform: rotateX( 360deg) rotateY(360deg) rotateZ(360deg);
}
}
육면체 중 한면만 출력됩니다.

#container 요소에 애니메이션을 연결해줍니다. 하지만 모든 면이 보이지 않고 한면만 출력됩니다.
#container{
width:500px;
height:500px;
position: relative;
animation : myAnimation 5s ease-in-out 0s infinite;
}
자손 요소인 .item의 3D 속성을 유지하기 위해서는 transform-style 속성을 preserve-3d를 적용해줍니다.
#container{
width:500px;
height:500px;
position: relative;
animation : myAnimation 5s ease-in-out 0s infinite;
transform-style : preserve-3d;
}
가만 보니 뒷면의 색상이 비춰서 보입니다. 뒷면을 보지 낳기 위해서는 backface-visibility 속성을 hidden으로 지정해줍니다.
.item{
width:500px; height:500px;
position:absolute; left:0; top:0;
backface-visibility: hidden;
opacity: 0.3;
}
회전하는 육면체가 완성되었습니다. 사실 transform 속성은 적용하기가 굉장히 까다롭습니다. 3d 영역에 회전, 이동 픽셀을 모두 계산해서 적용해야 되기 때문입니다. 더 자세히 공부하고 싶으신 분들은 아래 사이트를 참고해주세요
CSS3 정리
HTML 문서에서 CSS3를 적용하기 위해 실무에서 자주 사용되는 CSS3 속성들에 대해 알아보았습니다. 이 페이지는 계속 업데이트 될 예정구요, 다음 콘텐츠에서는 HTML5과 CSS3를 사용해서 웹 페이지의 기본 레이아웃을 구성하는 방법에 대해 알아보도록 하겠습니다.

🚀️ 도움이 되셨다면 구독과 좋아요 부탁드립니다 👍️
'Programming' 카테고리의 다른 글
| HTML5 웹페이지 만들기 #3 CSS3 선택자(seletor) (0) | 2023.01.16 |
|---|---|
| CSSOM 트리 DOM과 무엇이 다른가? (0) | 2023.01.16 |
| HTML5 웹페이지 만들기 #2 용어 정리 (1) | 2023.01.08 |
| HTML5 웹페이지 만들기 #1 웹의 발전 (0) | 2023.01.08 |
| HTML 기초 #1 HTML 이란? (0) | 2023.01.06 |





댓글