
토큰 기반 인증
서버 사이드에서 사용자를 특정하는 방법은 여러가지다. 그 중 대표적인 방법이 세션 인증이다. 세션 기반 인증 방식은 서버 혹은 DB에 사용자를 특정할 수 있는 세션ID를 생성해서 저장하는 방식이다. 이 후 클라이언트의 cookie에 세션정보를 저장하고, 매 요청시 세션 쿠키를 헤더에 태워서 보내면 서버는 사용자를 인증한다.
세션 방식이 효과적이긴 하지만 분명 단점이 존재한다. 세션 인증 방식을 사용하는 경우 서버에서 사용자의 민감한 요청이 들어올 때 마다 유효한 결과값을 반환하기 위해 세션 인증 절차를 거치게 된다. 즉, 매 요청마다 DB에 접근해야 한다는 것이다. 또한 DB에 세션 정보를 계속 저장하는 것도 서버와 DB 입장에서는 부담이 되는게 사실이다.
세션 인증방식을 대체할 수 있는 수단으로 사용하는 것이 토큰 기반 인증이다. 토큰 기반 인증에 사용되는 토큰 중 가장 많이 사용되는 토큰이 JWT(JSON Web Token)이다. 토큰은 cookie 뿐만 아니라 React App이라면 state에 저장가능하고 local Storage에 저장이 가능하다.
토큰(Token) 이란?
어릴 적 버스탈 때 토큰을 내고 탔던 기억이 있다. 실제 화폐로 사용할 수는 없지만 버스를 타기 위한 용도로 사용되었던 일종의 화폐 개념이다. 특정 상황에서 사용하는 화폐를 개념을 확장하면 오락실에서 사용하던 코인이나 놀이동산에서 발급되는 쿠폰도 모두 토큰이 된다.

토큰의 원초적인 의미는 사용자가 돈을 지불했고, 특정 시설을 사용할 수 있는 권한을 부여해주는 것이다. 클라이언트는 서버의 서비스를 이용하기 위해 토큰 기반 인증 방식이 고안되었다. 만약 토큰을 가지고 있는 클라이언트가 있다면 서버에서 서비스를 이용해는데 문제가 없어야 할 것이다.
토큰 기반 인증 보관방법
토큰 기반 인증에서 토큰은 클라이언트에 저장하게 된다. cookie와 session을 공부해보면 알겠지만, 클라이언트에 민감한 정보를 담는다는게 얼마나 위험한 일이지 알 것이다. 클라이언트에 저장되는 cookie 정보들은 JS로 접근이 가능하기 때문에 XSS공격에 취약하다.
결론적으로 토큰을 클라이언트에 저장해서 사용하는 이유는 사용자 정보를 암호화한 상태로 저장하기 때문에 안전하게 유저 정보를 관리할 수 있게 된다. 공격자가 사용자 정보를 탈취하려고 해도 암호화된 토큰을 해독하는데 상당한 시간이 소요되기 때문에 안전하게 보관이 가능해진다.
토큰 기반 인증의 장점?
① Statelessness & Scalability( 무상태성 & 확장성)
가장 큰 장점은 서버가 사용자 정보를 저장할 필요가 없다는 것이다. 서버는 사용자가 보낸 토큰을 받아 정상적인 토큰인지 검토만 하면되기 때문에 오버헤드를 줄일 수 있다. 또한 같은 토큰으로 여러 서버에서 검토가 가능하기 때문에 사용자는 서버마다 인증을 거치지 않아도 된다. 토큰 하나만 가지고 있으면 멀티 서버에서 서비스를 이용할 수 있다.
② 안전
토큰은 암호화되어 저장되기 때문에 안전하게 사용자 정보를 관리할 수 있다.
③ 토큰 생성
토큰을 검토하는 서버 뿐만 아니라 다른 기관에서 토큰을 발급할 수 있다. 따라서 토큰 생성만 하는 서버를 따로 생성하거나 다른 회사에서 토큰 생성 관련 작업을 맡기는게 가능해진다. 더 안전하게 토큰 관리가 가능해진다.
④ 권한 부여
JWT는 3부분으로 나뉘고 그 중에서도 실제 정보가 담기는 payload에 어떤 정보를 저장할지 지정할 수 있다. payload에 사용자가 사용가능한 권한 카테고리를 담아 사용자별 권한을 관리하기 용이하다.
https://www.youtube.com/watch?v=St8XcfmWqnw&t=520s
JSON Web Token 종류
토큰 기반 인증에서 가장 사용량이 많은 JWT는 Access Token과 Refresh Token으로 구분된다.
Access Token
사용자의 정보에 접근할 수 있는 권한을 부여하는데 사용된다. 클라이언트는 서버에 최초 요청을 보내게 되면 Access Token과 Refresh Token 둘다 받게 되지만 실제 권한을 얻는데 사용되는 토큰은 Access Token이다. 두가지 토큰을 모두 받는 이유는 해킹에 대비하기 위함이다.
만약 공격자가 Access Token을 탈취하게 되면 끔찍한 상황이 펼쳐진다. 마치 정당한 사용자 인척 서버에 권한 부여를 받게 될 것이고 사용자 정보에 접근할 수 있기 때문에 Refresh Token을 함께 받게 된다. 따라서 Access Token에 짧은 유효기간을 부여하게 되고 혹시나 모를 탈취에 대비해 장기간 Access Token을 사용하지 못하게 막는다.
Refresh Token
쉽게 말해 갱신을 위한 토큰이다. 최초 클라이언트가 서버로부터 제공받은 Access Token이 사전에 정의된 유효기간이 지나게 되면 Refresh Token을 사용해 새로운 Access Token을 발급받게 된다. Refresh Token은 비교적 긴 유효기간을 가지고 있기 때문에 사용자는 새로운 토큰을 받기 위해 굳이 로그인을 할 필요는 없다.
물론 유효기간이 짧은 Access Token과 Refresh Token 둘다 탈취당하게 되는 상황이 일어날 수 있다. 공격자는 지속적으로 Refresh Token을 사용해 Access Token을 갱신하게 될 것이다. 이건 JWT를 사용하는 토큰 기반 인증의 단점 중 하나다. 이 때문에 실제 Refresh Token을 사용하지 않는 웹 사이트들도 존재한다. 짧은 시간 Access Token만으로 사용자 정보를 관리하여 정보 유출을 막는 것이다.
JWT 구조
JSON Web Token은 총 3부분으로 구성된다. JSON Web Token의 경우 JSON 형태로 토큰이 구성된다.
{Header}.{Payload}.{Signature}
Header
해당 토큰이 어떤 알고리즘으로 암호화되었는지, 그리고 어떤 타입의 토큰인지 명시하는 공간이다.
{
"alg" : "HS256", // Token 암호화 알고리즘
"typ" : "JWT",
}
Payload
사용자 정보를 담고 있다. 사용자가 접근 가능한 권한이나 사용자의 이름, 이메일 등의 정보를 담을 수도 있다. Header에서 정의한 방식으로 암호화가 진행되지만 토큰은 클라이언트가 보관한다는 사실을 잊어서는 안된다. 민감한 정보는 가급적 담지 않는게 좋다.
{
"sub" : "information",
"name" : "About-Tech",
"iat" : "14512423",
"admin" : true,
}
Signature
Header와 Payload는 base64 방식으로 인코딩을 진행하면 블럭이 생성된다. 마지막 signature은 암호화를 진행한다. base64인코딩으로 생성된 두개의 블록은 쉽게 디코딩이 가능하지만 서버가 자체적으로 보관하고 있는 비밀키를 통해 암호화된 블록은 디코딩이 쉽지 않다.
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload),
secret)
토큰 기반 인증 절차
JWT가 많이 사용되는 이유 중 하나가 권한 부여에 유용하기 때문이다. 다른 A 애플리케이션이 카카오톡에 접근해서 데이터를 읽어와야고 한다면 사용자는 카카오톡으로 부터 유저 정보를 제공하고 JWT를 받아 A 애플리케이션에 제공하면 A 애플리케이션에서 카카오톡에 접근해 로직 수행을 할 수 있게 된다.
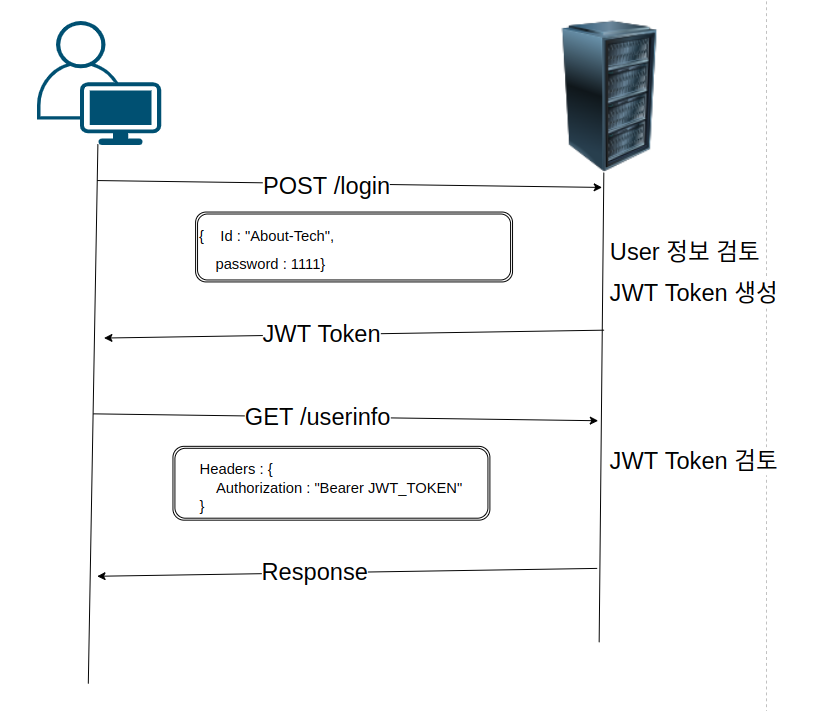
토큰 기반 인증 절차
① 사용자는 서버에 ID/Password 등 사용자 정보를 제공하고 로그인 요청을 던진다.
② 서버는 사용자 정보를 검증하고 암호화된 토큰을 생성한다. 이 때 Access Token과 Refresh Token 두가지가 생성된다. 토큰의 payload에는사용자를 식별할 수 있는 정보와 권한 등등이 저장된다.
③ 사용자에게 토큰을 보내고 사용자는 토큰을 저장한다. 토큰을 저장하는 위치는 local storage, cookie, React state 등 다양한다.
④ 이 후 요청부터는 사용자는 HTTP 헤더에 토큰을 담아 보낸다. 토큰을 담는 속성은 authorization이다.
⑤ 서버는 헤더에 존재하는 토큰을 해독한 후 정상 토큰일 경우 사용자 요청을 처리해 응답한다.

JWT 토큰 로그인 구현
Reference
[Security] HTTP Cookie란?
Cookie란? 우리가 알고 있기로는 분명 HTTP 프로토콜은 stateless(상태를 가지고 있지 않음) 성질을 가지고 있다. 즉 서버 클라이언트 간 관계에서 서버입장에서는 클라이언트에 대한 정보를 가지고
about-tech.tistory.com
[Security] HTTP session이란 ? (session cookie 차이)
session이란? session은 네트워크 환경에서 사용자 및 컴퓨터 간 대화를 위한 논리적인 연결 또는 컴퓨터의 프로세스들 사이에 통신하기 위해 메시지를 교환하여 서로를 인식한 이후부터 통신을 마
about-tech.tistory.com
[Security] HTTP vs HTTPS 차이
HTTPS 프로토콜 HTTPS(Hyper Text Transfer Protocol Secure Socket Layer)란 HTTP over SSL(TLS) 혹은 HTTP over Secure라고 불린다. HTTPS는 서버와 클라이언트 간 통신하는 과정에서 내용을 SSL || TLS 알고리..
about-tech.tistory.com
'Programming' 카테고리의 다른 글
| [Security] OAuth 2.0란? ( 개념 + 인증방식 ) (0) | 2022.06.09 |
|---|---|
| [Algorithm] 삽입 정렬(insert sort) Javascript 구현하기 (0) | 2022.06.09 |
| [Security] HTTP session이란 ? (session cookie 차이) (0) | 2022.06.07 |
| [Security] HTTP Cookie란? (0) | 2022.06.07 |
| [Security] HTTP vs HTTPS 차이 (0) | 2022.06.07 |





댓글